※この記事にはアフィリエイト広告が含まれています。

はてなブログの有料プランである「はてなブログPro」
まずは無料版で始めてみたけど、
今後のことを考えるとProに変更した方がいいのかな?
このような悩みを抱えている方はとても多いと思います。
私もブログ開設から1年してPro登録するまでは、同じ穴のむじなでしたから。
この記事では、そんな私がPro登録を決めた理由(メリット)や、登録後に変更したことなどを説明していきます。
はてなブログProにはどんなメリットがあるの?
登録費用と契約期間、いざという時の解約方法は?
Pro登録した後は具体的に何を変更した? 何をやった?
この記事では無料版とPro版の違いだけに留まらず、Pro登録後に私が実際に変更したこと、テコ入れしたことまでをまとめて詳しく解説しています。
そのため、「Proに変更したはいいけど、何をすればいいのかが分からない……」と言った状況には絶対に陥らせません。検討中から登録後まで手厚くサポートします。
![]() ←はてなユーザーがこのボタンを押すと、はてなブックマーク にこの記事が登録されますので、後から読み返すことができます。
←はてなユーザーがこのボタンを押すと、はてなブックマーク にこの記事が登録されますので、後から読み返すことができます。
- はてなブログ無料版のデメリット
- はてなブログProに変更した時のデメリット
- Pro登録にかかる費用と契約更新のタイミング
- はてなブログProに変更した時のメリット
- Proに変更するタイミングはいつが良いのか?
- 実際にPro登録してから変更した事
- ついでに色々とテコ入れしてみた
- Proを解約したり、契約コースを変更するには?
- まとめ
はてなブログ無料版のデメリット
はてなブログProがどのようなプランなのかを知っていくために、まずははてなブログ無料版のデメリットを整理してみましょう。
- はてな(運営)の広告が表示される。
- 独自ドメインが使えない。
- トップページの記事表示を一覧形式にできず、使えるデザインテーマが限られる。
- 固定ページが作れない。
- キーワードリンクが貼り付く。
はてなブログ無料版では他にもさまざまな機能制限を受けていますが、デメリットの代表格としては主にこの5つが挙げられます。
はてなブログProに変更した時のデメリット
無料版には機能制限などのデメリットがありますが、Pro版に変更することで生じてしまうデメリットなどはあるのでしょうか?
- 費用がかかる
Pro版のデメリットはこれだけしかありません。さすがに有料プランなだけあって、無料版の完全上位互換です。
ただし、一言だけ付け加えておきますと、独自ドメインに変更した場合には、ブログのアクセス数が激減してしまいます。独自ドメインに変更する予定がある人は、なるべく早いうちに独自ドメインを取得してしまった方が穏やかな心境で居られます。
Pro登録にかかる費用と契約更新のタイミング
はてなブログProは有料プランなので、登録するコースに応じて下表の料金がかかります。
| 1ヶ月コース | 1,008円 | 1008円/月相当(税込) |
| 1年コース | 8,434円(30%割) | 703円/月相当(税込) |
| 2年コース | 14,400円(40%割) | 600円/月相当(税込) |
(※2021/06/22時点)
1ヶ月コースでは月に約1,000円の費用がかかってしまいますが、1年コースか2年コースで登録すると料金が割引きされるため、支出を少しでも抑えたいなら年間契約のコースを選ぶのが良いですね。
契約更新のタイミングは1ヶ月コースで30日後、1年コースで365日後、2年コースで730日後と日数によるカウントです。1ヶ月コースを月末に登録したら損をしてしまう…と言った理不尽な事態にはなりませんのでご安心を。
はてなブログProに変更した時のメリット
無料版とPro版のデメリットが理解できたところで、今度ははてなブログProにプラン変更した時のメリットを整理してみましょう。
- トップページの記事表示を一覧形式にできる
- キーワードリンクを外せる
- 広告を外せる
- 固定ページが作れる
- 独自ドメインが使える
- 写真の保存容量が増える
- ブログが10個まで作れる
- AMPに対応できる
一覧を読んだだけで想像できる項目が多いですが、ブログに対する理解を深めるためにも、もう少し細かく見ていきましょう。
トップページの記事表示を一覧形式にできる
はてなブログ無料版のトップページでは、記事は省略されずに全文形式で表示されます。
(各記事に「続きを読む」を挿入することで多少の改善はできます。)
全文形式の欠点として、各記事の画像や広告などが表示されるために読み込み速度が遅くなり、デザイン面でも決して見やすいトップページとは言えません。
はてなブログProに登録しているとトップページの表示形式を一覧形式に変更できますので、読み込み速度やデザインを改善(加えて、デザインテーマの変更も)することができます。
ユーザー目線で考えるなら、トップページの表示形式は一覧形式に切り替えた方が良いです。

キーワードリンクを外せる
はてなブログ無料版を使っていると、投稿した記事内のキーワード部分に自動で下線(点線)が付きます。
これをキーワードリンクと呼ぶのですが、はてなの辞書ページのようなところに繋がっています。
当初の私はキーワードリンクのことを「あったらあったで便利かも……」くらいに考えていましたが、どうやらキーワードリンクがあるとSEO(検索結果で上位に表示する取り組み)的にはあまりよろしくないようです。
キーワードリンクの有無でブログの評価が大きく変わることはないと思いますが、積極的に使いたくなるような場面もありません。
また、自分では強調するつもりがなかった単語が、ユーザーにはキーワードであると誤解されてしまうことも考えられますので、キーワードリンクは外した方が無難です。

広告を外せる
はてなブログ無料版では記事にはてな運営の広告が自動で付きますが、広告が貼られていると読み込み速度が遅くなりやすいため、Googleにはモバイルユーザーに対して優しくないページだと判断されてしまいます。
今はスマホなどのモバイルユーザーの方が多い時代なので、表示速度をないがしろにはできません。
それにユーザー目線で考えてみても、過剰な広告掲載が好ましくないことは容易に想像できます。
プランをはてなブログProに変更すると広告が外せるようになりますので、SEO対策で重要なページの読み込み速度を改善することができます。
実際に私のブログでも、広告を外しただけでモバイルユーザビリティが不良から良好になりまして、ブログ全体の表示速度が大きく改善されました。

ページの読み込み速度を改善する方法はいろいろとありますが、はてなブログではほとんどの方法に対応していないのが現状です(最新の軽量画像形式WebPや、画像の遅延読み込み機能(2021/06/09に画像の遅延読み込みが可能になりました。詳細→はてなフォトライフの画像を表示する際に、画面にズレが生じないよう変更しました - はてなブログ開発ブログ)など)。はてなブログは専門知識を必要としない非常に優れたブログサービスですが、痒いところに手が届きにくい実情もあります。
固定ページが作れる
ブログを収益化する際に必須となる「連絡先(お問い合わせフォーム)」ページや、Googleアナリティクスやその他諸々で必要となる「プライバシーポリシー」ページの設置ですが、はてなブログ無料版では固定ページが作れないため、基本的には記事として投稿するか、aboutページ内に記載するぐらいしか設置方法がありません。
記事一覧に連絡先やプライバシーポリシーが混ざってしまうのはなんとも奇妙な光景ですが、それでもブログは成立はするため、固定ページは絶対に必要ではありません。
ただ、気になる人は気になりますし、気持ち的にはすっきりしません。
はてなブログProに変更する決断をした際には、お問い合わせフォームやプライバシーポリシーを固定ページで作成しましょう。

独自ドメインが使える
はてなブログProに登録することで、自分が運営しているブログを独自ドメインに変更することができます(※取得は別途)。
もともと、はてなブログ無料版では「https://○○○○○○.hatenablog.com」のようなドメインが無料で提供されています。
無料だから劣っていると言うことはなく、むしろ、はてなが持っているドメインパワーの恩恵に預かれるため、独自ドメインを取得して新しくブログを始めるよりも検索結果の表示順位が上がりやすいです。
一方で、自分のブログが受けた評価ははてなドメインにも還元されるため、マージンを取られてしまっているような状態です。
無料ドメインには利点も欠点もあると言うことですね。
ブログを収益化したい場合についても、独自ドメインを必ず取得する必要はありません。
ブログ初心者でも収益に辿り着きやすいGoogleアドセンスは、無料ドメインで審査に合格できたと報告している人がたくさんいますし、アフィリエイトについてもはてなブログ無料版で問題なく使うことができます。
――では、なぜ独自ドメインに変更できることがメリットなのかと言いますと、
独自ドメインに変更していないと、はてなに命運を握られてしまうからです。
例えば、今でこそはてなブログは商用利用可能ですが、昔は商用利用が禁止されていました。
考えにくいことではありますが、もし再びはてなブログが商用利用禁止になってしまった場合には、広告を外すか、別のブログサービスやレンタルサーバーに引っ越さなければいけなくなります。
しかし、ここで問題が出てきます。
無料ドメインははてなが所持しているドメインなので、はてなブログの外には持って行けないのです。
仮に別のサーバーでまったく同じブログを作ったとしても、今までと同じ検索順位にはなりません。
ブログや記事の評価はドメインに紐づけされているため、ドメインごと引っ越しをしないと0からのスタートになります。
つまり、はてなブログと一生を共にする場合は無料ドメインのままでも問題ないのですが、多少でも選択の幅を持たせておきたい場合には、独自ドメインを取得して、ブログのドメインを変更しておいた方が良いのです。

写真の保存容量が増える
見出しでは分かりやすさを優先して写真の保存容量と書きましたが、はてなフォトライフでは1ヶ月ごとにファイル利用量がリセットされます。
正確に表現すると、1ヶ月ごとにアップロードできる画像ファイルの上限が30MBから3GBに増えて、より多くの画像がアップロードできるという内容です。
私ははてなブログ無料版を使っていたころに、gif画像(※動く画像、すごく重い。)をたくさん貼り付けた記事を作ったことがありましたが、それでも1ヶ月のファイル利用量は30MB以内に収まっていました。
つまり、写真やgif画像を異常なほど大量に掲載するブログでもなければ無料版のファイル利用量の時点で引っかかることはありませんので、この項目はあまり気にしなくてOKです。
ブログが10個まで作れる
はてなブログ無料版の時点でもブログは3個まで作ることができましたが、はてなブログProに変更した後はブログを10個まで作れるようになります。
運営するブログの数が1個か2個であれば基本的には気にせずともOKです。
逆に言えば、ブログを3個よりも多く運営したい場合には、Pro登録が必須条件になります。
AMPに対応できる
はてなブログProに変更するとAMP対応が可能になります。
AMP(Accelerated Mobile Pages)とは、スマホなどのモバイル環境における表示が高速化する技術のことです。
AMPを実装してもSEOに直接の影響はありませんが、ユーザーの離脱率を下げることに成功すれば実質的なSEO対策になります。できれば対応させたいですね。
しかし、AMP対応させる場合には、JavaScriptやCSSに制限がかかったり、imgタグ(※画像ファイルをWEBページ上に表示するためのコード)がそのままでは使えないなど、AMPのルールに基づいたページ作りが必要となります。
実際にブログをAMPに対応させるかどうかは、AMPのルールを詳しく調べてから決めた方が良いでしょう。
私のブログはまだAMP対応をしていません。将来的にAMPがもっと使いやすくなることに期待して、今はしばらくは様子を見ることにしています。
はてなブログProに変更するメリットの解説は以上となります。他にも複数のユーザーでブログを管理できるようになったりもするのですが、多くのブロガーさんには関係のない話なので省略しました。
Proに変更するタイミングはいつが良いのか?
はてなブログProに変更するタイミングについて悩んでいる方もいらっしゃると思います。
結論から述べますと、変更するタイミングは早ければ早いほど良いです。
私がそう主張するのにはきちんとした理由があります。
ブログの評価が上がってきた頃に独自ドメインに変更してしまうと、アクセス数が大きく減ってしまうからです。
詳しくは下の記事を読んでいただければ理解していただけると思います。
イタズラに出費するのを嫌っていた私は、まずはブログ運営が軌道に乗って、1日あたりの平均PV数が300PV前後になったらProプランに登録しようと考えていました。
Googleアドセンスの収益目安は月間10,000PVで数千円と書かれた記事を読んだため、1日300PV×30日間=9000PVで収支がほぼ相殺されると言う皮算用でした。
ちなみに、実際に私が月間10,000PVで得たGoogleアドセンスの収益は数百円でした(赤字)。
そして、Pro登録を行った結果が例の記事の中身です。
ドメイン変更から約1ヶ月が経過したところでようやく6割程度のPV数にまで回復しました。
完全回復には2ヶ月もかかりましたし、以前は検索結果の上位に表示されていた記事も、今ではアクセス数が0になってしまったものもあります。
アクセス数が激減したのはあくまでも独自ドメインに変更した結果なので、ドメインは無料のものを使い続けると言うことであれば問題ありません。
しかし、将来的に独自ドメインに変更したいと考えている場合には、なるべく早いうちに変更した方が無駄な苦しみを負わずに済むと思います。
![]() ←はてなユーザーがこのボタンを押すと、はてなブックマーク にこの記事が登録されますので、後から読み返すことができます。
←はてなユーザーがこのボタンを押すと、はてなブックマーク にこの記事が登録されますので、後から読み返すことができます。
実際にPro登録してから変更した事
ここからは、私がはてなブログProに登録してから実際に変更したり、取り組んだりしたことを紹介していきます。
ブログを運営していくうえで絶対にやっておきたいことばかりなので、ぜひとも参考にしていってください。
特に5番~9番の項目は、Pro登録しなくても取り組めるテコ入れです。
1.トップページを一覧形式に変更
はてなブログ無料版からPro版にプラン変更したことで、トップページの記事表示形式が変更できるようになりました。
「記事が省略されずにすべて表示されてしまう」全文形式から、
「タイトルと画像(と概要)だけが表示される」一覧形式に変更できます。
表示形式を変えるか変えないかで少し悩みましたが、私は結果的に一覧形式に変更しました。
ユーザー目線で考えた時に、興味のない記事は単に邪魔になるだけだと思ったからです。
全文形式で続きを読むを使うくらいなら、ユーザー自身が取捨選択をできるシンプルな一覧形式の方が良いと思います。
それに、トップページはブログの顔とも言える存在です。
ごちゃごちゃした顔とすっきりした顔、どちらの方が良い印象を与えると思いますか?
私なら、すっきりしている方を選びます。
トップページの記事表示形式を変更する方法は、
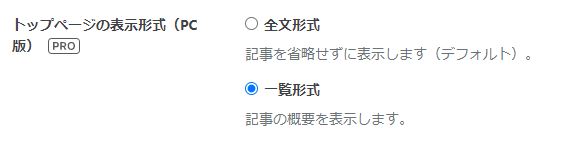
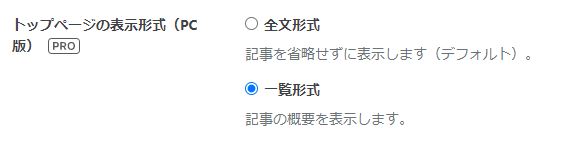
設定>詳細設定>ブログ表示>トップページの表示形式
の項目まで進んで、下の画像のように「一覧形式」を選択した後、ページの最下部にある「変更する」を押します。

これでトップページの表示形式が変わったので確認してみてください。
また、表示形式の設定の真下に、トップページの記事数という項目があります。
例えばここで6を指定すると、トップページに表示される記事数が最新の6記事になります。
全文形式から一覧形式に変更するとトップページの表示量がググっと減りますので、代わりに記事数を増やしておきましょう。
指定する記事数は、ほとんどのデザインでレイアウトが崩れない6の倍数がおすすめです。私は12記事にしています。
2.キーワードリンクを外す
はてなブログ無料版からPro版にプラン変更したことで、キーワードリンクが外せるようになりました。
SEO対策のためにもキーワードリンクは外します。
キーワードリンクを外す方法は、
設定>詳細設定>ブログ表示>キーワードリンク
の項目まで行って、下の画像のように「記事にキーワードリンクを付与しない」を選択した後、ページの最下部にある「変更する」を押します。

これでキーワードリンクが……実はまだ外れていません。
ここの設定内容はキーワードリンクを付与しない、つまりは今後投稿する記事についてはキーワードリンクを付与しないよという設定であって、過去に投稿した記事のキーワードリンクは自動的には外れない仕様なのです。
記事を更新した時には「キーワードリンクを付与しない」設定が反映されますので、投稿済みの記事を1つ1つ更新していくことになります。
操作自体は編集画面を開いて更新ボタンを押していくだけなので簡単です。
ただ、数が多いと地味に面倒ですが…。
3.広告を外す
はてなブログ無料版からPro版にプラン変更したことで、はてなが貼っている広告を外せるようになりました。
はてなの広告を外さない選択肢はありませんので、さっさと外してブログの読み込み速度を改善します。
広告を外す方法は、
設定>詳細設定>ブログ表示>広告を非表示
の項目まで行って、下画像のように「はてなによる広告を表示しない」を選択した後、ページの最下部にある「変更する」を押します。

これではてなの広告が表示されなくなりましたので確認してみてください。
以前からGoogle Search Consoleを使っていた人であれば、ぜひとも表示速度が改善されたかどうかもチェックしてみてください。
また、はてなの広告が占有していた部分に自分で広告を貼るのも選択肢の1つです。
4.固定ページを追加する
はてなブログ無料版からPro版にプラン変更したことで、固定ページが使えるようになりました。
――と言うことで、収益化する場合に必須となる「連絡先(お問い合わせフォーム)」のページや、Googleアナリティクスやその他諸々で必要となる「プライバシーポリシー」のページなどを設置していきます。
各ページを無料版の頃からブログ内に設置していた人も、これを機に固定ページに移して、適切な箇所にページリンクを配置しましょう。
ちなみにはてなブログにはaboutページがありますので、プロフィールページを新たに追加する必要はありません。(※追加しても良いですが、紛らわしくならないように気をつけましょう。)
◇追加方法◇
STEP.1
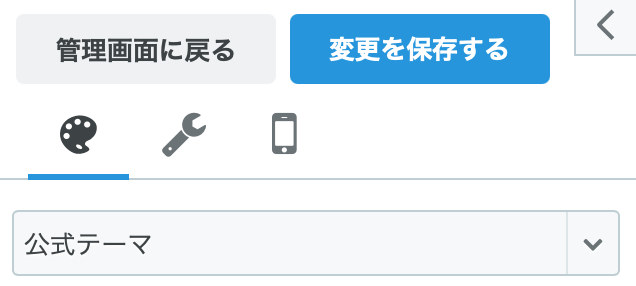
固定ページの作成・管理は、デザインの真下から行います。

STEP.2
ページを作るという項目がありますので、ここに作りたいページのURLを入力します。

例1:お問い合わせフォーム→「inquiry」
例2:プライバシーポリシー→「privacy-policy」
STEP.3
ページを作るボタンを押すと記事を執筆しているときと同じような画面が表示されますので、ここで固定ページの中身を作ります。
実際にこのブログで使っている各固定ページのリンクを貼っておきますので、参考にしてみてください。
個人営利利用ブログでは、連絡先の明示が必須です。
詳しくは、週刊はてなブログから出されている下の記事でご確認ください。
自分のメールアドレスを不特定多数に向けて開示するのは怖い……そのような人は「Googleフォーム 」を使えば大丈夫です。
Googleを中継してGmailに連絡が届きますので、自分に直通する連絡先は公開せずに済みます。
最低限、必要に応じて返信するための「メールアドレス」の回答欄と、「お問い合わせ内容」の回答欄を設けておけばOKです。
あとは、お名前の回答欄ぐらいはあった方がいいかもしれません。
ブログの信用性向上のため、あるいは各種プログラムの利用規約に基づき、「プライバシーポリシー」のページを設置します。
このブログの場合は
- Googleアドセンス
- Googleアナリティクス
- Amazonアソシエイト
- アフィリエイトプログラム
などを利用するための記載と、そのほかに必要となりそうな内容を、プライバシーポリシーに掲載しています。
見本にしていただく場合、参加しているプログラムやブログの名称など、記載内容が自分のブログと合うように適切に調整してください。
STEP.4
固定ページが作れたら、サイドバーにリンクを追加しておきましょう。
固定ページは自分でリンクを作らないとユーザーのみなさんがアクセスできません。
ページを作った後は、忘れないうちにサイドバーなどに追加してくださいね。
ついでに色々とテコ入れしてみた
この先の内容は、私がはてなブログProに登録したタイミングで着手したブログのテコ入れです。
Proになったことに関係しているものもあれば、まったく関係のないものもあります。
実装すべきかどうかの判断は読者のみなさまにお任せしますが、まずは知らないことには決められませんので、未対応の項目があれば知るところから始めましょう。
5.デザインテーマを変更する
各種デザインテーマは無料版のはてなユーザーでも使えますが、すでに解説したとおり、無料版はトップページの記事表示を一覧形式に変更できません。
そのため、全文形式に非対応のデザインテーマはインストールできません(※インストールしたらレイアウトが崩れます)。
はてなブログProにプラン変更すると、使えるデザインテーマの種類が実質的に増えますので、Pro登録したタイミングで見直すべきでしょう。
私もはてなブログProに変更する前は、デフォルトのデザインテーマである『Smooth』を使っていました。
癖が強いデザインだらけの公式テーマの中で、一番バランスが良く無難なデザインだったからです。
しかし、Proになって選択肢が広がったことで、改めて自分のブログの色を出したい、コンテンツにあったデザインに変えたい、そのように考えた末にデザインテーマを変更しました。
はてなブログでは「公式テーマ」の他にも、「インストールしたテーマ」が使えます。
インストールしたテーマの中身は、最初は何もインストールしていないため空っぽです。
◇インストール方法◇
STEP.1
デザイン設定にアクセスして、プルダウンから「インストールしたテーマ」を選択します。すると、「テーマストアでテーマを探す」という枠が表示されますので、これを選択します。
プルダウンから「インストールしたテーマ」を選択します。

この表示を選択します。

STEP.2
テーマストアの中から、自分のブログに適用させたいデザインテーマを探します。
数が多すぎて絞り切るのも大変なので、私が探していた時に良さそうだと思ったデザインテーマを参考までにピックアップしておきました。
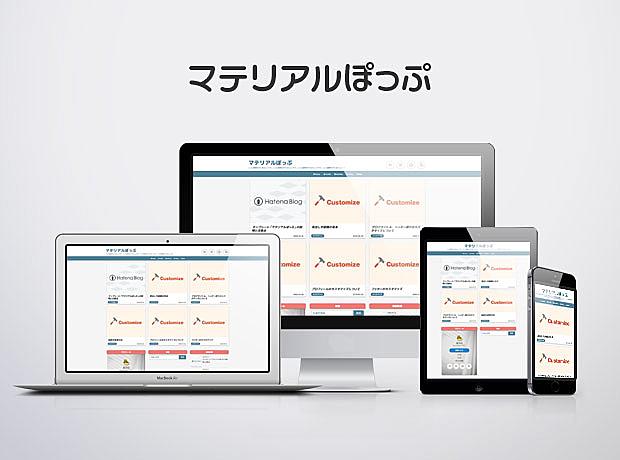
マテリアルぽっぷ
画像出典:『マテリアルぽっぷ』のテーマページ
このブログにも適用しているテーマ。トップページの見た目とポップ体のフォントが特徴的。ぽっぷと言うだけあって、人の目を引くデザインをしている。サイドバーの見出しとコンテンツの強弱がはっきりとしている。私はゲームに関する記事も書くため、このコテコテ感も良いと思ったが、質素さや綺麗さを推したいブログとは相性が悪い。
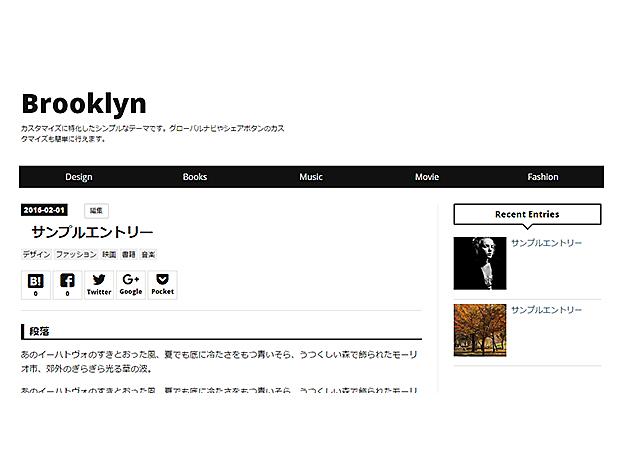
Brooklyn
画像出典:『Brooklyn』のテーマページ
モノクロやシンプルを趣旨としたデザインは他にもあるが、サイドバーの見出しとコンテンツの強弱がはっきりとしていてビジターに優しいガイドが印象的。落ち着いた見た目で使いやすい。その一方でキャッチーさはない。自分のブログに合ったテーマが見つからない時に、消去法で辿り着くのがこのテーマだろう。
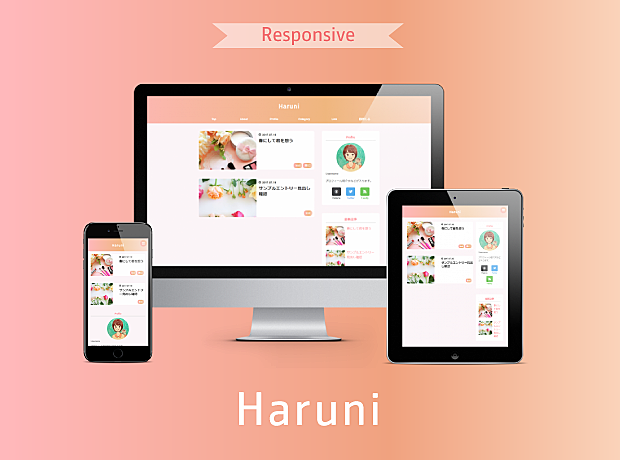
Haruni
画像出典:『Haruni』のテーマページ
グラデーションカラーが特徴的で、優しい雰囲気のあるテーマ。かなり良質なデザインで、トップページの記事表示も見やすい。女性ビジターをターゲットにしたブログと相性が良さそう。デフォルトカラーは良くも悪くも全体的に淡さが目立つ。カラーは変更が可能なので、程よい色合いに調整することもできる。
Minimalism
画像出典:『Minimalism』のテーマページ
美しさのためにデザインを最小限に削ぎ落としたテーマ。インストール数が多く、人気が高い。美しいのは確かだが、その分、デザインとコンテンツの強弱や境界が弱い。デザインから色(雰囲気)が供給されないため、ブログの邪魔にならないという利点がある反面で、すべての印象は自分が作るコンテンツで決まってしまう。
STEP.3
テーマが決まりましたら、各テーマページの右側にある「プレビューしてインストール」ボタンを押して、ブログに反映させた時の見た目を確認します。
注意事項1. テーマをインストールする際に、現在のブログに適用させている「デザインCSS」は白紙になってしまいます。カスタマイズしている場合は必ず控えを取っておきましょう。
注意事項2. そのテーマをインストールした際にブログに問題が起きないか? デザインCSSは以前と同じ記述で問題がないか? などを事前に確認しておきましょう。
サブブログを作ってテストする
はてなブログでは複数のブログを持つことができますので、現在のブログをコピーした、テスト用のサブブログを作りましょう。
設定>詳細設定>高度な設定>エクスポート
の項目から、「記事のバックアップと製本サービス」でエクスポートします。
エクスポートした後は、ダッシュボードから「新しいブログを作成」でテキトーなサブブログを作ってください(非公開でOK)。
テスト用のサブブログが作れたら、設定メニューの「インポート」から、先程エクスポートしたばかりのファイルを選択してインポートしてください。
※この時、間違ってメインブログにインポートしてしまわないように注意してください。
無事にサブブログにインポートができたら、そのサブブログに使ってみたいテーマをインストールしてみましょう。
一度インストールしたことのあるテーマは、デザイン設定の「インストールしたテーマ」に保存されますので、複数のテーマを切り替えて見比べることもできます。
テストをしてみて特に問題が見当たらないようでしたら、今のうちにメインブログのデザインCSSを必ず控えて(コピーして)おきましょうね。
STEP.4
適用するデザインテーマが決まったら、プレビュー画面上の「このテーマをインストール」ボタンを押して、メインブログにテーマをインストールしましょう。その後は、控えを取っていたデザインCSSを書き込んだり、見た目の調整や各種カスタマイズを行ったりして、理想のブログに近づけてみてください。
6.見出しタグを変更する
見出しタグは「h1~6」まで付けることができますが、はてなブログの見出しタグは以下のように設定されています。
- 大見出し……h3
- 中見出し……h4
- 小見出し……h5
※数字が若いほど重要度が高い
記事タイトルはh1なのですが、実はh1タグの次に重要なh2タグが使われていません。
このことについて、マテリアルぼっぷを提供しているmamegoro氏がh2タグを使うことをおすすめしていましたので、私も現在は「大見出し→h2」「中見出し→h3」「小見出し→h4」として記事を執筆しています。
具体的には、通常どおりに記事を書いた後、HTML編集から全文をコピーしてメモ帳に貼り付けます。
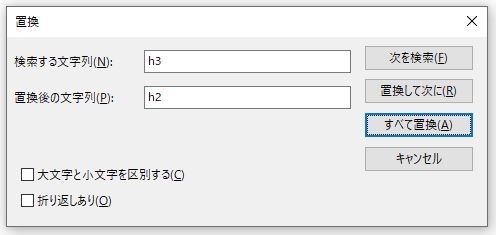
そして、ショートカットキー「Ctrl+H」で、メモ帳の置換機能を起動します。

「h3→h2」、「h4→h3」、「h5→h4」の順番ですべて置換を行い、変更後の全文をHTML編集に上書きすればOKです。
ちなみに、置換の際に誤ってURLなどが引っかかる事もありますので、対策として、 <h3>→<h2> </h3>→</h2> のように、<>や</>まで含めて置換しましょう。
7.商品リンクにもしもアフィリエイトのかんたんリンクを使う
みなさんがブログでおすすめの商品を紹介する時には商品リンクを使っていますよね?
商品リンクで特に有名なプログラムはAmazonアソシエイトだと思いますし、私も使っていた時期があります。
しかし、今はもしもアフィリエイトのかんたんリンクを使っています。
↓もしもアフィリエイトではこのような見た目の商品リンクが貼れます。
なぜもしもアフィリエイトの商品リンクに切り替えたのかと言いますと、
- 見栄えがいい
- 報酬の受け取りのハードルが低い
などの理由からです。
1つで複数のショッピングサイトに繋がるリンクが貼れることも利点なのですが、個人的にはそこは重要ではなかったりします(Amazon以外で購入されたことがありません)。
↓こちらがはてなブログの機能で貼り付けたAmazonアソシエイトの商品リンクです。
枠内の配置バランス、空白の多さ、そして色合いなどはどうでしょうか?
私はもしもアフィリエイトの方が見栄えがいいと思います。
また、報酬受け取りのハードルについて。
Amazonアソシエイトでは180日以内に3回以上の適確販売の発生があって、始めて申請の審査が行われます。
これがスムーズに行く人もいるのでしょうけれど、実際にはなかなか難しいことだと思います。
そのうえ、報酬支払い最低額は銀行受取で5,000円以上、ギフト券で1,500以上です。
同じくAmazonの商品リンクを貼れるもしもアフィリエイトですが、こちらは1,000円から報酬を受け取ることができます。
特に住信SBIネット銀行を使う場合は1円から受け取りが可能です(たった数十円の報酬であっても翌々月に振り込んでもらえます)。
しかも、振込手数料はもしもアフィリエイト側が負担をするので、私たちブロガーの側には負担がありません。
↓ 詳細はこちらで確認してみてください。
また、かんたんリンクを使えるようになるまでの手順も大まかに説明します。
STEP.1
まずは メールアドレスを使って会員登録をします。
会員登録は無料です。年会費のようなものもありません。
かんたんリンクは会員登録を終えた時点から使用できます。ただし、最初から提携しているのは楽天だけなので、まだ他のショッピングサイトへのリンクは貼れません。
STEP.2
Amazonとyahoo!ショッピングに提携申請を出しましょう。
この申請が承認されると、先にお見せしたとおり、複数のショッピングサイトのリンクを貼れるようになります。見栄えを良くするためにも提携申請を出しましょう。
ここでネックとなるのはAmazonの提携申請です。
Amazonは申請結果が出るまで数日を要するうえ、多くのブロガーさんが否認された経験をお持ちです。
私も一度は否認されてしまいました。
原因ははっきりとはしないのですが、おそらくは過去に投稿した記事にAmazon以外の広告を貼っていたことが原因であったと思われます。
Amazonに提携申請を出す際には、他社の広告は外しておいた方が良いかもしれません。
8.ブログ村のPVランキングに参加する
私はにほんブログ村のIN・OUTランキングには参加していたのですが、PVランキングには参加していませんでした。
参加していなかったと言うよりは、ランキングバナーの種類や仕組みを理解していなかったせいですけどね。
IN・OUTランキング参加と、PVランキング参加は、それぞれ別のバナーを使います。
(※OUTランキングへの参加は、INランキングバナーの設置だけでOKです。)
▼これがINランキングバナー
▼こちらがPVランキングバナー
PVランキングバナーはクリックする必要がないため、ブログのアクセス数がランキングに大きく反映されます。
そのため、PVランキングはブログを始めたての頃はあまり活きてきませんが、ブログが成長してくるとランキング上位に載りやすくなります。
ぜひともINランキングバナーとPVランキングバナー、両方を設置しておきましょう。
ちなみにPVランキングバナーの最も効果的な配置箇所は、記事の頭(またはヘッダー部分)に載せることです。
ただし、にほんブログ村の存在を知らない人には広告の一種に見えるかもしれません。
次点の設置候補はサイドバーですが、スマホから見たサイドバーはフッターよりも下に表示されてしまうため、モバイルユーザーが多い昨今においては効果が半減するかもしれません。
自分のやり方に合った箇所に設置しましょう。
もし、にほんブログ村 そのものに参加していない人は、まずは新規会員登録をして、IN・PVランキングの参加バナーをそれぞれ設置しましょう。
わずかにでもブログへのアクセスが期待できるほか、ブログの評価も上がります(SEO対策)。
9.サイトマップを登録する
ユーザーや検索エンジンに向けて、サイトの構成を分かりやすく伝える仕組みが サイトマップです。
はてなブログの場合、無料版・Pro版を問わず、検索エンジン向けのサイトマップが自動で生成されています。
『自分のブログのURL+sitemap.xml』でURL検索をすれば表示されます。
(例:https://sigablog.com/sitemap.xml)
まだサイトマップをGoogleサーチコンソールに登録していない人は、Googleサーチコンソールの「新しいサイトマップに追加」の項目に「sitemap.xml」と入力して、送信ボタンを押してください。
反映されるまでは時間がかかりますので、登録されたかどうかは翌日にでも確認しましょう。
2021/6/22追記:当ブログのユーザー(人間)向けサイトマップを固定ページで作ってみました。ちなみにユーザー向けサイトマップにはSEO効果はありません。
10.独自ドメインを取得して、Googleアドセンスに申請する
1つのブログサービスに依存してしまうのは怖いので、私は独自ドメインを取得して、ドメインの所有権を自分のものに変えました。
これでいつでも別のサービスやサーバーに移行できます。
ちなみに、独自ドメインの取得はタダではありません。
取得するドメインの種類にもよりますが、「.com」のようにポピュラーなドメインの場合で、年間約1,200円前後の費用がかかります。
各社のサービスや費用の違いは下の記事でまとめていますので、独自ドメインの取得を考えている方は読んでみてください。
また、Googleアドセンスの申請ははてなブログ無料版のままでもできますが、独自ドメインで申請する場合には気を付けておくべき注意点があります。
失敗するととんでもなく面倒なことになりますので、独自ドメインに変更する前に知っておいてください。
詳しい事例は下の記事で説明しています。
はてなブログで無料ドメインから独自ドメインに変更した時には、自動でリダイレクト(自動転送)設定をしてもらえるのでリンク切れにはならないのですが、アフィリエイトサイトやGoogleサーチコンソールなどに登録しているドメイン情報はきちんと更新しておきましょうね。
Proを解約したり、契約コースを変更するには?
はてなブログProの解約ページには以下の順路で辿り着けます。
アカウント設定ページ>プラン>よくある質問の下>はてなブログProの解約手続き
解約をしても、有効期限が切れるまではProプランのままで居られます。
Proの契約コースを変更したい場合には、
アカウント設定ページ>プラン>コースを変更する
から変更したいコースを選択します。
まとめ
はてなブログ無料版では、
- 広告による読み込み速度の低下
- 固定ページが作れない
- トップページの表示形式が選べないなどの機能制限
- 独自ドメインが使えないためブログの評価を保ったまま引っ越すことができない
などのデメリットがありました。
はてなブログProに変更すると月に約600~1,000円の費用こそかかりますが、
- 広告を外して読み込み速度の向上
- 記事以外の固定ページが作れる
- デザインテーマの選択肢が増える
- 独自ドメインを取得して引っ越せるようになる(依存しなくて良くなる)
など、さまざまな問題が解消・改善されると言ったメリットがあります。
個人的には独自ドメインに変更するところまではやった方がいいと考えていますが、例えドメイン変更まではしなくても、理想的なブログを作るためにはProは避けて通れない道だと思います。
ブログ運営の目的と照らし合わせて検討してみてください。
また、はてなブログProとは関係なしに、
- 見出しタグ(h3→h2)
- 商品リンク(もしもアフィリエイト)
- ランキングサイト(にほんブログ村)
などの状況も見直してみましょう。月に数千円も稼げない身からすると、もしもアフィリエイトは本当に助かります。
以上で当記事は終わりです。お疲れさまでした!
今からブログを始めたい、ブログを始めたけど悩んでいる、そんな人たちの参考になるような記事を執筆している志賀雷太がお送りいたしました。
また別の記事でお会いしましょう!