気が付いている人もいると思いますが、ここ最近、はてなブログに新しい機能が追加されました(ただしPC版のみ)。
覚えのない人はこの画像を見ていただければ分かると思います。

記事作成画面のアイキャッチ画像を指定する部分の下部に、「アイキャッチ画像を作る」と書かれたボタンが設置されました。
急にこのような何かが表示されるようになったものですから、正直、「非表示にできないかなぁ……」と考えていました。よく分からないと邪魔にしか思えません。
しかし、はてなブログ開発が出していたこの記事を読んでからは関心を持つようになりました。
なんでも、はてなブログのアイキャッチ画像を100種類のテンプレートから選んで作れるのだとか。
これって結構すごいことなのでは?
テンプレートがあれば作るのは簡単で手間も少ないですし、100種類もあればたくさんの記事を書いても使い分けができそうです。
試してみる価値がありそうだとは思いませんか?
Canvaとは何ぞや?
Canvaとは、無料で使えるグラフィックデザインツールです。
テンプレートから好きなデザインを選び、素材やテキストを編集するだけで、オリジナルのアイキャッチ画像を作ることができます。
また、はてなブログとコラボしているのはアイキャッチ画像だけですが、それ以外にもたくさんのデザインを作ることができます。
例を挙げると、はがき、名刺、フライヤー、A4文書、ポスター、ロゴ、招待状、パンフレット、ブログバナー、履歴書などです。履歴書はおしゃれデザインなので、一般社員やアルバイトの応募に使うことには向いていなさそうでした。
テンプレートのクオリティは高く、種類も豊富です。しかもそれらを無料で利用できるというとんでもツールですね。
ただし、素材には無料のデザインと有料のデザインがあります。無料のデザインでも十分満足できるクオリティだと思いますが、さらなる高みを目指すことも可能なわけです。
実際に使ってみた
それでは本編です。
実際に私が使用してみた様子、感想などを紹介いたします。
まずは「アイキャッチ画像を作る」をクリックしましょう。

STEP1. 無料会員登録

まずはユーザー登録が必要になるみたいですね。
登録方法は3つあり、
- Googleアカウント
- Facebookアカウント
- メールアドレス
上記のいずれかで登録するようです。
「Googleで登録」
「Facebookで登録」
これらはそれぞれのアカウントにログインするよう求められます。
私はメールアドレスで登録してみようと思います。

「メールアドレスで登録」
こちらでは以下の入力が求められます。
- 名前
- メール
- パスワード(Canvaログイン用)
名前には本名をローマ字で入力しました。
サービスを利用開始した時点で、Canvaの利用規約とプライバシーポリシーに同意したものとみなされるようです。この時点で読んでおきましょう。
入力が終わったら、「無料で開始!」ボタンをクリックします。
すると、このような画面が表示されました。

なんだかソフトウェアを開いたときの雰囲気がありますね。
いきなり全体像を把握するのは難しいので、まずはチュートリアルに従ってみましょう。
STEP2. テンプレートを選ぶ
最初のチュートリアルは「テンプレートで作ってみる」です。
画面左側に並んでいるテンプレートの中から、どれかを選んでキャンバスにドラッグすればいいようです。
旅行系ブログに良さそうな画像や、食べ物系ブログに良さそうな画像、読書系ブログに良さそうな画像など、どれもオシャレでデザインが豊富ですね。
とりあえずはテキストが中央に配置されるテンプレートを選んでみましょうか。

WEBデザイン系のテンプレートですね。 文字のフォントがそれぞれ異なるようです。
STEP3. 画像を編集する
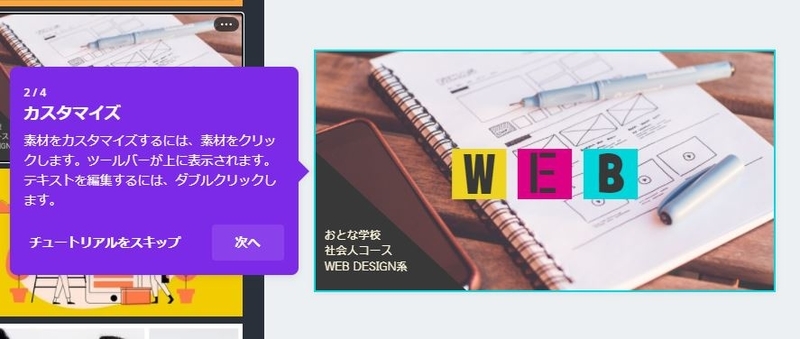
2つ目のチュートリアルは「カスタマイズ」です。
素材をカスタマイズしたり、テキストを編集できるらしいです。
とりあえず画像の上にマウスカーソルを載せてみると……

画像全体と左下部分に枠が表れました。
背景画像だけでなく、三角形の部分もカスタマイズ可能なようですね。
試しにクリックしてみると、画面上部にツールバーが表示されました。
ツールバーに並んだアイコンによりますと、
- カラー
- 配置(右揃えにしたり、レイヤーを前面に移動したりできる)
- スタイルをコピー(エフェクトやフィルター、ぼかしなどをかけられる)
- 透明度
- リンク(素材の部分にリンクを仕込める)
- ロック
- コピー
- 削除
などの編集が行えるようです。
あと、素材を直接ドラッグすることで、位置を動かしたり、大きさを変えたり、回転したりもできるようです。
テキストをクリックした場合には、素材と同じようなカスタマイズができるほか、フォントの種類まで変えられるようです。
結構いじれる範囲が広いですね。
ふーむ、このテキストは背後の四角形とグループ化していると……それならグループを解除して………………
そうして出来上がったのがこちら。

いかがでしょうか?
フォントの種類も変更したかったのですが、なぜか変えられませんでした。もしかしたら有料機能なのでしょうか? 分からないです!
→2021/3/5訂正 フォントの種類は変更可能です! 原因は漠然としませんが、気付いたら問題なく使用できるようになっていました。もしかすると、最初だけは使えなかったのかもしれません。
このあとは独自の写真を追加するチュートリアルが続くのですが、今は使わないのでスキップしました。
STEP4. 編集が終わった後は
これでひとまず、チュートリアルが終わりました。
イラストレーターや画像編集ソフトであれば、この後にエクスポート設定を行ったりすると思うのですが、Canvaではそのような設定をする画面はないようですね。
画面右上にある「完了」ボタンを押してみます。
すると、デザインを準備中です…のテキストが表示され、ゲージが動き出しました。

たぶん、エクスポート処理をしているのでしょう。
処理は十秒もかからないぐらいで終わりました。
STEP5. はてなブログ側では
画像の処理が終わると、自動的にはてなブログの記事執筆ページに戻りました。
そして、本文の先頭にフォトライフ記法で画像が挿入されていました。
(私の場合、見たままとHTML編集の方が見慣れているため、削除して貼り直しましたが。)
また、それに伴ってアイキャッチ画像が追加・設定されています。

画像がどこに保存されたのかを探してみたところ、フォトライフの「Hatena Blog」フォルダに追加されていました。
(これって最初からありましたかね? なかった場合はおそらく最近アップロードしたフォルダだと思います)
ちなみに拡張子は「.png形式」でした。JPEGじゃないのでちょっと重たいですね。
完成したものがこちらです

これを見てどう思いますか?
私的にはフォントの件で不満がありますが、(←2021/3/5訂正)充分に見れる、良い仕上がりになったと思っています。
また、作業量に対して、リターンが圧倒的に大きいと感じます。
画像を持ち込んでみた
今度は別の方法で挑んでみます。
自作した画像をアップロードします。チュートリアルの続きですね。

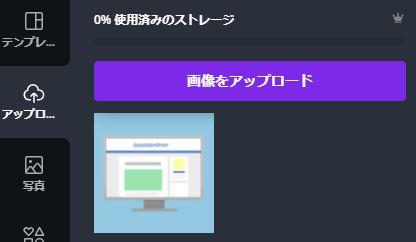
画像をデスクトップからキャンバスにドラッグすると、自動的に「アップロード」タブに切り替わり、ドロップできるようになります。
あるいは、「画像をアップロード」のボタンをクリックして、デバイスやクラウドサービス上の画像を指定して開きます。
どちらの方法で画像をアップロードしても結果は同じなので、やりやすい方を選んでください。
アップロードが終わると、読み込まれた画像が表示されます。

次は、アップロードできた画像をキャンバスにドラッグ&ドロップします。
すると、背景素材が差し変わりました。

しかし、画像の上下部分が切れてしまっていますね。
キャンバスサイズを変更するプロパティを探してみましたが見つかりませんでした。
となると……キャンバスの大きさは「幅:1,200×高さ630」なので、これに合わせて画像を作らないといけませんね。
まぁ、今回は予行演習なので、あまり気にしないことにします。
とりあえず仕上げてみました。

うーん……16:9のモニターに4:3の映像を写している気分です。
やはりキチンとしたものを作りたければ、専用の画像を用意するべきですね……
使ってみた感想
ブラウザ上で編集作業ができる。
自分でイラストレーターや画像編集系ソフトを持っていない人にはありがたいのではないでしょうか。また、自動でフォトライフに画像がアップロードされるため、作業の効率化が図れます。
質の良いアイキャッチ画像が簡単に作れる
もとのテンプレートが良質なので、わずかな編集を加えるだけで、おしゃれなアイキャッチ画像が出来上がります。Twitterをやっていると分かりますが、人は文章よりも画像に注目する性質がありますので、アイキャッチの有無で来訪者の数は変わります。
テキストの種類が自由に使えない?
→2021/3/5訂正 テキストの種類は自由に変更できる
私の予想では有料プランだと考えていますが、実際のところは何が原因で使えないのかが分かりません。単純に私にだけ発生した不具合かもしれません。一応「テキスト」タブの素材を活用することでごまかしは効きますが、さすがに不便だと言わざるを得ません。
→2021/3/5訂正 テキストの種類が豊富でアイキャッチに良さそうなものも多くあります。逆にMS明朝や游ゴシック、メイリオなどの一般的なフォントはリストにありませんでした。個人的には、タイトル以外では使いやすいフォントとして「梅明朝」、かわいさのあるフォントとして「うずらフォント」あたりをおすすめしておきます。
画像をアップロードするなら編集してから
Canvaのキャンバスの大きさは「幅:1,200×高さ630」なので、これに合わせて画像サイズを調整してからアップロードした方が良いと思います。
――所感はこんなところでしょうか。
私は今回、Canvaを初めて使う人間という立場で紹介させていただきましたが、公式からも簡単な説明が出ています。
https://www.canva.com/ja_jp/learn/hatena_eyecatch/
著作権などはどうなっている?
規約とプライバシーを読んだ感じでは、
著作権や知的財産権などはCanvaや寄稿者のもとにありますが、どのプラットフォームでも無料で使っていただいて構いません。ただし、二次配布や無料素材そのものを販売することはできません。また、反道徳的なコンテンツには使わないでください。
※実際にこのような内容かは保障いたしかねます。
といった常識的な規約が定められているのだと思います。たぶん。
なにせ原文が英語なので、翻訳された文章でも意味が分かりづらいのです。
上記ではものすごく簡潔にまとめていますが、本当はもっといろいろと書いてあります。そこはご承知おきください。なお、責任転嫁は丁重にお断りさせていただいておりますので、気になる方は自分の目でしっかりと確認してください。
実際のアイキャッチの見た目は?
ちなみに実際のアイキャッチでは下記のように表示されます。


左がはてなブロググループでの見た目。右が私のブログ上での見た目。
グループでは画像サイズが大きすぎて、左右が見切れてしまいます。
私のブログは「マテリアルぽっぷ」というテーマを使っているので、長方形の見た目となり全体が映りますが、一般的なテーマの場合、グループと同じ見た目になると思います。
そのためアイキャッチ画像を作るときは、できるだけ中央部分にメインテキストが来るレイアウトにするのが好ましいでしょう。
以上、『無料でアイキャッチ画像をつくれるCanvaを使ってみた』でした。
※その後、実際に作った画像たちをこちらの記事で展示しています↓