
どうもこんにちは。
先日はフリー素材サービスをまとめて評価・紹介する記事を書きましたが、今回はアイキャッチ画像に特化した内容の記事を書くことにしました。
改めて言うまでもないことかもしれませんが、ブログの記事にアイキャッチ画像を使わない手はありません。アイキャッチ画像を使うことで人の目を引きつけられたり、読者の回遊率が上がったりして、結果的にブログの評価向上に繋がる可能性があります。
フリー素材を使ったアイキャッチ画像作りは最初の一歩です。その後には、どのようなアイキャッチ画像を作れば人の興味が引けるのか、おしゃれに見せるにはどのような画像の作り方をすれば良いのかと考えることになります。
この記事ではアイキャッチ画像作りに適したフリー素材サービスを厳選して紹介する他に、Canvaを使った簡単なアイキャッチ画像の作り方から、ちょっと手間をかけておしゃれなアイキャッチ画像を作る方法まで、画像をふんだんに使いながら、分かりやすく具体的に紹介していきます。
- フリー素材を使う時に注意するポイントは?
- アイキャッチ画像におすすめなフリー素材サイト3選
- ブログに使えるフリー画像・無料素材サービスのまとめ
- おしゃれなアイキャッチ画像が作れるサービスを紹介!
- 画像を加工しておしゃれなアイキャッチ画像を作る方法
- Canvaで使えるおすすめのフォント
- まとめ
フリー素材を使う時に注意するポイントは?

無料で利用できるフリー画像・フリー素材はブログ初心者にとって非常にありがたい存在ですが、タダで使わせてもらうからには配布元サイトや人様に迷惑をかけずに常識の範囲で利用したいですよね。
そこで、フリー素材を使うにあたって注意しておくべきポイントから紹介していきます。
基本的にほとんどのフリー素材サービスでは、画像素材をブログのアイキャッチ画像に利用されることも想定して利用規約を設定、許可を出しています。今回紹介するサイトは私自身も使っているサイトで、ブログのアイキャッチ画像に使っても問題ない範囲の利用規約であることを確認しています。
フリー素材をアイキャッチ画像に使っても良いのか?
配布されているフリー素材は利用規約に定められた範囲内であれば自由に利用することを許されています。ですから、利用規約を守って利用する分にはアイキャッチ画像に使っても問題ありません。
肝心の利用規約はサービスごとに異なりますが、下記の内容についてはどこのサイトでも共通してほぼ必ず禁止されています。
・素材をほぼそのままの状態で販売する行為(商品化)
・二次配布
・アダルトサイトや出会い系、反社会的な利用
・写真のモデルや画像の製作者に迷惑をかける行為
一般的なモラルやマナーを守って健全なブログを運営をしている分にはこれらのような禁止事項に抵触することはありませんから、安心していただいて大丈夫です。
フリー素材に改変を加えても良いのか?

クオリティやオリジナリティが高いアイキャッチ画像を使いたいと思えば、ダウンロードしたフリー素材(画像)を加工する、つまりは改変を行うことになります。
例えば、記事のタイトルを書き込んだり、色彩や明度のフィルターをかけることなども改変行為にあたります。要はダウンロードした状態の画像に少しでも手を加えていれば改変したことになるのです。
フリー素材に改変を加えても良いのかについてですが、フリー素材を配布しているサービスの多くは改変を加えてよいと許可を出してくださっていますし、私が紹介するのは改変可能と定められているフリー素材サービスだけです。
クレジット表記は必要なのか?
フリー素材を配布しているサービスの多くは、著作権の所在を意味するクレジット表記(例:写真提供 ○○○○)を不要としています。そして、私が紹介するのはクレジット表記不要と定められているフリー素材サービスだけです。
注意すべきポイントとしては、あくまでもクレジット表記が不要なだけであって著作権自体は放棄されていないと言うことです。だから、クレジット表記が要らなくても利用規約は守らなければいけませんし、著作者の利益を損なう行為(二次配布など)もNGとされています。ちなみに著作権が放棄されている場合には「著作権フリー」という単語がよく使われます。
広告を掲載しているブログに使っても良いのか?
フリー素材の利用規約には「商用利用」という項目があります。趣味で運営しているブログであっても広告を掲載していれば商用利用になりますので、商用利用不可と定められたフリー素材は使用できません。
多くのフリー素材サービスは商用利用可能ですが、中には商用利用不可のサービスや素材もありますので気を付けてください。私が紹介するのは商用利用可能なフリー素材サービスだけです。
すべての素材が無料で使えるのか?

私が紹介するフリー素材サービスの中には、一部有料素材を表示するサービスもありますが、基本的には無料で画像素材をダウンロードして使用することができます。
利用規約は予告なしに変更されることもあります。詳しくは各サイトの利用規約をお読みください。
アイキャッチ画像におすすめなフリー素材サイト3選
フリー素材を提供しているサービスは日本の国内外を問わずいくつも存在するため、どこで探せばいいのかと悩んでしまいます。そこで今回は、アイキャッチ画像に適した素材を見つけやすいことを条件として、以下の3つのフリー素材サイトを選びました。アイキャッチ画像に使えるフリー画像を探しているのであれば、まずはこれらのサイトを当たってみてください。
ぱくたそ

ぱくたそは人物写真が豊富なフリー写真素材サービスです。国内のサイトであるため、日本人モデルを写した写真が多く、外国人モデルよりも親近感を与えやすいです。
Pixels

Pexelsはクオリティの高い写真が豊富なフリー写真素材サービスです。国外のサイトであるため、日本人の好みとは異なるテイストの写真が多いです。
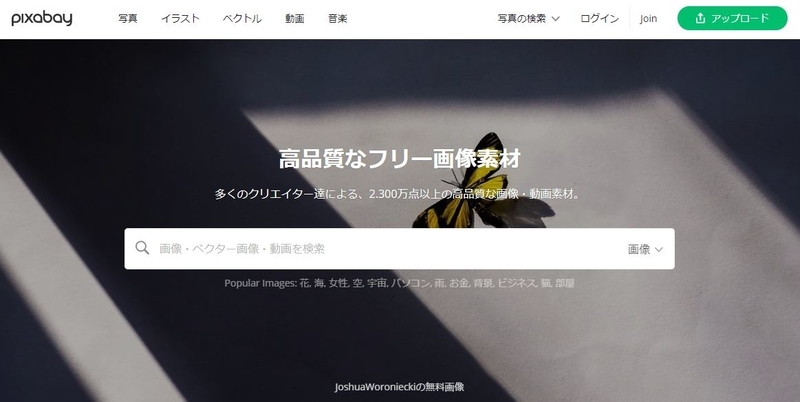
Pixabay

Pixabayは写真とイラストを配布しているフリー素材サービスです。国外のサイトではありますが、素材の数が多いためテイストもバリエーションが豊かです。

作りたいアイキャッチ画像に合わせてサービスを使い分けましょう。
親近感に訴えるアイキャッチ画像を作る場合は ぱくたそ。
クオリティの高い写真を使いたい場合は Pexels。
イラスト素材も探したい場合は Pixabay。
ブログに使えるフリー画像・無料素材サービスのまとめ
先ほどは3つのフリー素材サービスを紹介しましたが、アイキャッチ画像に向いているという条件を外せば、ブログに使えるフリー素材サービスはたくさんあります。
下の記事では、「改変可能」「クレジット表記不要」「商用利用可能」という条件は同じで、上記の3サイトに6つのフリー素材サービスを加えて紹介しています。
こちらの記事では各サービスを「素材の種類の多さ」「安心感」「サイトの使いやすさ」などの観点で5つ星(★★★★★)評価しているうえに、当記事比2.5倍の文章量で詳細にサービスを評価・紹介しているため、フリー素材サイト同士の比較がしやすくなっています。
また、比較するのが面倒だという方のために、迷った時のサービスの決め方もまとめていますので、「フリー素材サイトをまとめて比較したい」、「とにかくフリー素材に関する情報を手に入れたい」と言う方はぜひ読んでみてください。
おしゃれなアイキャッチ画像が作れるサービスを紹介!

フリー素材をブログ記事内のイメージ画像として使うだけであれば、ダウンロードして来た画像をそのまま貼り付ければ良いのですが、アイキャッチ画像として使いたい場合には、画像を加工して見栄えの良いアイキャッチ画像を作ってみましょう。
私も使っている無料の画像加工ツール「Canva」を紹介いたします。
- Canvaの概要
- Canvaの特徴
- Canvaの使い方
- Canvaでおしゃれなアイキャッチ画像を作る方法
- Canvaのおすすめフォント
せっかく頑張って書き上げた記事なのですから、デザインに凝ったおしゃれなアイキャッチ画像を最初に見せつけることで、「短時間でおざなりに作った記事ではないこと」、「熱意を込めて本気で書き上げた記事であること」を、読者の皆さんにひしひしと感じ取ってもらいましょう。
アイキャッチ画像はCanvaで簡単に作れる

Canvaは会員登録をするだけで使える無料のグラフィックデザインツールです。各種テンプレートが豊富に用意されていますので、タイトルを入れるだけであれば手早く簡単にアイキャッチ画像を作ることができます。
また、Canvaは基本的には「画像の加工ができるサービス」なのですが、テンプレート以外にもたくさんの写真素材・イラスト素材も内包しているため、実質的には「フリー素材サービス」としての機能も併せ持っています。ただし、有料会員にならないと使えない素材があったり、出力サイズの変更ができないなどの一部機能制限もあります。
利用規約については、すでに説明した多くのフリー素材サービスと似通った内容であるため、マナーを守って健全なサイト運営をする分には、アイキャッチ画像にも特に問題なく使えます。
【画像加工サービス】Canvaの特徴
ブラウザ上で画像を作成できる
Canvaはブラウザ上で画像の作成、加工作業を行えるツールです。AdobeイラストレーターやAdobeフォトショップのような高度で細かな加工編集こそできませんが、インターネットにつながっている環境下であればどこでも気軽に画像を作れます。
おしゃれなアイキャッチ画像を簡単に作れる
Canvaにはアイキャッチ画像向けのテンプレートが数多く用意されています。そのため、記事に合うデザインのテンプレートを選び、テキストを変更するなどの簡単な加工作業を行うだけで、おしゃれなアイキャッチ画像を短時間で作ることができます。
サービス内で収集できる素材だけで図解画像が作れる
Canvaサービス内で集められるイラスト、テキスト、グラフ素材などを組み合わせることで、図解画像を作れたりもします。ブログ記事の文章が多くなってしまった部分や、言葉だけでは理解しにくい部分に図解画像を用いることで、ブログの質が上がり、読者の離脱率を下げられます。個人的にはアイキャッチ画像作成と同じぐらいの頻度で図解画像も作っています。
様々な種類のフォントを使える
Canvaにはベーシックなフォント、優しげなフォント、無機質なフォント、毛筆系フォント、ロゴ系フォント、ポップなフォントなど、様々な種類のフォントが入っていますので、その時々のシチュエーションに合ったフォントが使えます。後でおすすめのフォントも紹介させていただきます。
会員登録をするだけで無料で使える画像加工サービス
Canvaは会員登録をするだけでたくさんの素材が使えて、さらにシームレスに加工作業まで行うことができます。無料プランでは制限されていて使えない素材や機能こそありますが、無料の範囲内だけでも実用に足る便利なサービスに仕上がっています。
Canvaの使い方
せっかく無料で使えるサービスなのですから、物は試しにCanvaを使ってみましょう。ソフトウェアのダウンロードはありませんので、すぐにでもアイキャッチ画像を作ってみることができますよ。PC版のCanvaを利用する人は公式ページを開いてください。
※はてなブログユーザーの場合は、記事執筆画面の編集オプションからアイキャッチ画像作成画面に移動できます。作成後には画像を直接フォトライフにダウンロードできます。
この後の紹介はPC版をもとに説明していきますので、ボタンの位置や操作方法などに若干の違いがあります。
会員登録の進め方
まずはユーザー登録(会員登録)から行います。

Canvaでユーザーを登録する方法は3つあります。
- Googleアカウント
- Facebookアカウント
- メールアドレス
GoogleアカウントかFacebookアカウントで登録する場合はそれぞれのアカウントにログインするだけです。
メールアドレスで登録する場合は「名前」「メールアドレス」「パスワード」を入力することになります。

名前については何らかの報酬を受け取るわけでもないためニックネームでも問題ないと思います。私はユーザー情報が漏洩しない限りは他のユーザーに見られることもないと思いましたので、本名をローマ字で登録しました。参考までに。
ユーザー情報の入力が終わったら、「無料で開始!」ボタンをクリックしてください。これでログインが完了しました。
加工前後の進め方
Canvaにログインした後は、さっそく画像を作っていくことができます。
自由な画像サイズで作りたければ「デザインを作成」ボタンを押して、カスタムサイズで任意の大きさを指定します。
アイキャッチ画像の作成に慣れないうちはテンプレートを利用するのが良いでしょう。ホーム画面上部の検索バーに「アイキャッチ」と入力して検索をかけます。

検索結果に様々なテンプレートが表示されますので、記事に合うようなデザインや、使いたいと思ったデザインを選びます。
テンプレート選択後は画像編集画面に移動しますが、アイキャッチ画像を作る方法は後で詳しく説明するため、ここでは省略させていただきます。
編集が終わったら、右上の「 ダウンロード」ボタンを押します。

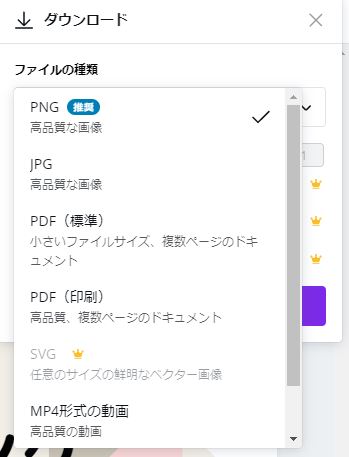
ダウンロードする画像形式は、デフォルトでは「PNG」形式が推奨されていますが、画像の容量と品質のバランスを考えて「JPG」形式に変更することをおすすめします。ちなみに「PNG」形式の特質である背景透過は有料プラン限定の機能になっています。また、編集中~後のキャンバスサイズやその他の設定項目も無料プランでは変更できません。
最後に設定項目の下にある「ダウンロード」ボタンを押せば、アイキャッチ画像の作成が完了します。
画像を加工しておしゃれなアイキャッチ画像を作る方法
Canvaを使っておしゃれなアイキャッチ画像を作る方法を紹介していきます。短時間でできる簡単なアイキャッチから、ちょっと手間のかかるオリジナリティの高いデザインまで、適宜、画像を使いながら具体的に紹介いたしますので、参考にしていただければ幸いです。
【一番簡単】テンプレートを使ってテキストだけ変える
①Canvaのホーム画面上部の検索バーに「アイキャッチ」と入力して検索をかけます。アイキャッチに適したさまざまなテンプレート素材が表示されますので、好みのテンプレートや記事内容に合ったテンプレートを選んでください。テンプレートを選ぶと、自動的に画像編集画面に移動します。

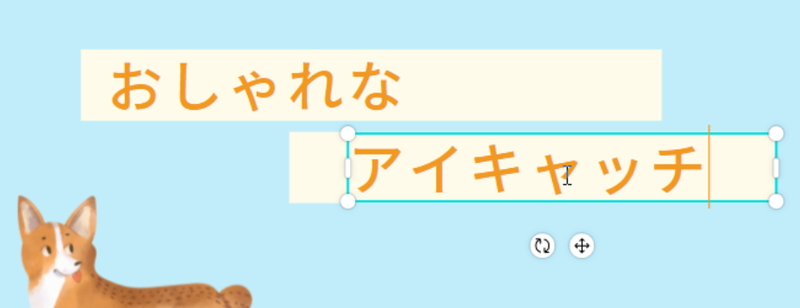
②テキスト素材をダブルクリックして文章を変更します。

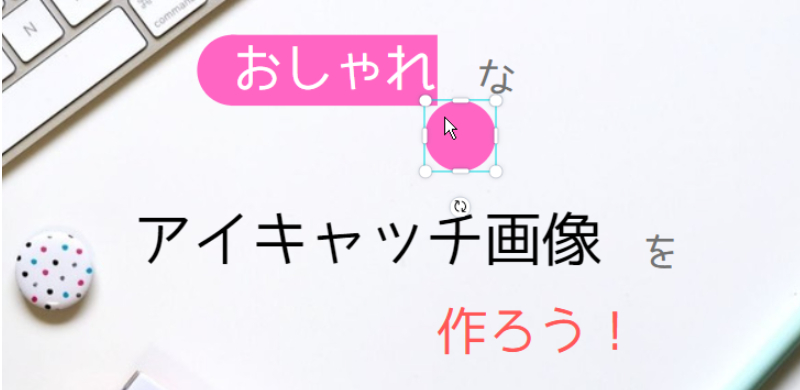
③文章を変更すると、テキストと背景にある素材のサイズが合わなくなることがよくあります。そのため、記事タイトルなどの長さに合わせて背景にある素材を調整する必要が出てきます。見本では、テキストと背景にあった四角形素材をコピー&ペーストで増やしました。

④最後に素材を見栄えの良い配置や大きさに調整して完成です。簡単でしたね。

【すこし珍しくなる】Canva内にある写真素材を背景にする
①今度はテンプレートを使わずに画像を作成してみます。テンプレートを使わない場合は「デザインを作成」ボタンを押して、+カスタムサイズでブログのアイキャッチ画像に適した任意のサイズを指定してください。例として、Canva内で推奨されている「はてなブログのアイキャッチ画像サイズ」は1200×630px、「note 記事見出し画像サイズ」は1280×670pxです。

②今回作成するアイキャッチ画像の背景には、Canva内にある写真素材を使います。写真タブからアイキャッチ画像の背景に使いたい写真を「検索」して選びます。画像右下に王冠マークが表示されている素材が有料プラン限定の素材なので、無料プランの場合は王冠マークが付いていない素材の中から探します。

アイキャッチ画像にはテキストを載せることが多いため、背景に使う写真やイラスト素材はできるだけ白系統(明るい色)になっている素材を選ぶのが良いです。白以外では、彩色や色相が薄めの写真か、正反対に黒系統(暗い色)になっている素材でも良いです。または、自分で白色や黒色のフィルターをかける方法もあります。
③選んだ写真素材は自動的にキャンバスの上に貼り付けられます。今回はここで選んだ写真素材を背景画像にしますので、選んだ素材のサイズをキャンバス全体を覆うまで拡大します。

④このままでは写真素材の彩色が強すぎて、背景画像自体がメインになってしまうため、自分で背景画像の明るさを調整します。素材タブから「図形」などと検索して、「四角形」の素材を選びます。

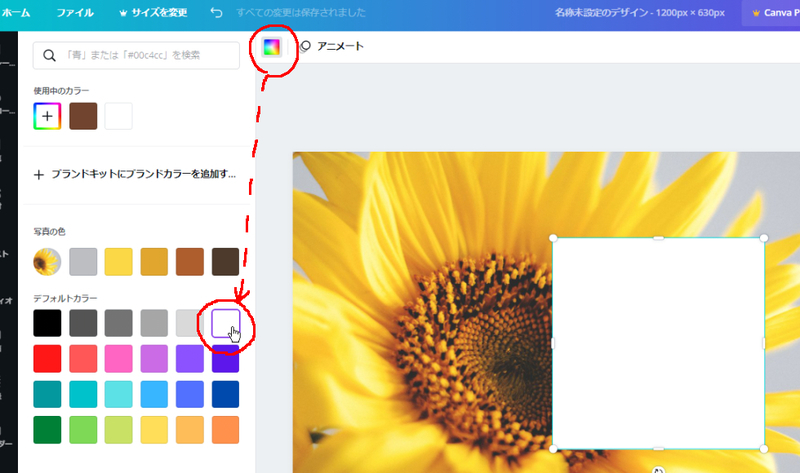
⑤キャンバス上に配置された四角形素材の色を「白(または黒)」に変更します。色を変更する方法は下の画像を参照してください。

⑥色を変えた四角形素材のサイズを画面全体を覆うように拡大してから、程良いと思う彩色になるまで四角形素材の「透明度」を調整します。フィルター加工の代わりですね。透明度を変更する方法は下の画像を参照してください。

Canvaでは画像自体の明るさや彩度を「調整」することもできますが、設定項目が細かいため、「調整」に手を出すのは画像作成に慣れてからでも良いと思います。
⑦アイキャッチ画像の背景が出来上がったため、この後はタイトルを入れます。テキストタブから「見出しを追加」を選択します。ちなみに小見出しや本文を選んでも大丈夫です。ほとんど影響はありません。

⑧テキスト素材の文章を記事タイトルなどに変更して、フォントの種類を変更します。フォントの種類を変更する方法は下の画像を参照してください。

⑨最後にテキストの配置を調整すれば、Canvaの写真素材を背景にしたアイキャッチ画像の完成です。写真素材にはちょっとした加工作業を行っただけですが、素材そのままの状態とはかなり印象が変わります。さらにテキスト素材に浮き出しのエフェクトをかけるなどの加工をすると、よりタイトルがメインであることを主張できます。

他のサービスでダウンロードした画像素材を背景にする
今度は他のフリー素材サービスでダウンロードしてきた素材をアイキャッチ画像の背景に使います。ちなみに見本で使用する素材はPixabayでダウンロードした素材です。
①他のサービスでダウンロードした画像素材をCanvaの編集画面上にドラックアンドドロップ、またはアップロードタグから「メディアをアップロード」してください。

ちなみに一度アップロードした素材はCanvaに保存されるため、次回からはアップロードタブから呼び出せるようになります。

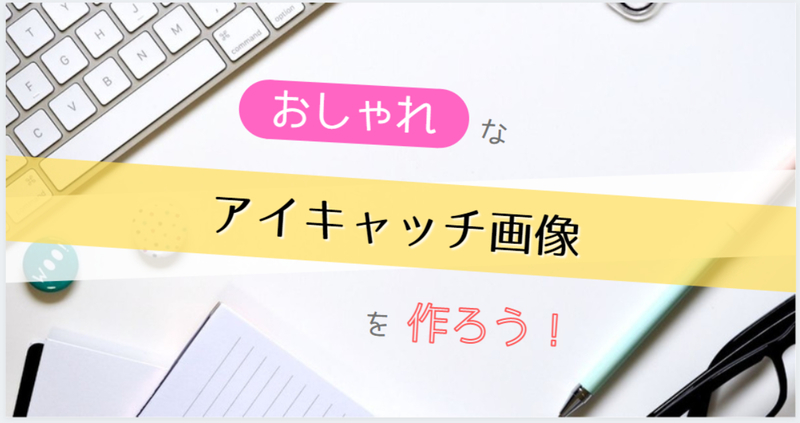
②前項目と同じように、設置した写真素材のサイズをキャンバス全体を覆うように拡大します。今回は背景の色味をそのままにしたいので、フィルターをかけたりはせずに、テキスト背景用のラインを用意します。例の如く四角形の素材を呼び出して、画像サイズの幅いっぱいに四角形を引き延ばします。

③次にテキストを設置します。前項目と同じように、テキストタブから「見出しを追加」して、文章やフォントの種類などを変更してください。さらに今回は、テキストにスプライスのエフェクトをかけてみます。エフェクトを追加、変更する方法は下の画像を参照してください。

他にもいくつかのエフェクトがありますが、よく使うのは「影付き」「浮き出し」「中抜き」あたりのエフェクトです。
④他のフリー素材サービスからダウンロードした画像素材を背景にしたアイキャッチ画像の完成です。Canvaのアップロード方法は実に簡単なので、フリー素材を使ったアイキャッチ画像作成もたった数分で完了します。

ワンランク上のおしゃれで凝ったアイキャッチ画像を作る
①今度は「おしゃれなアイキャッチ画像を作る」ことを目標にして、いくつかの工夫をしてみます。やり方は自由で構いませんので、まずは背景画像とテキストを追加するところまで進めてみてください。見本ではCanva内にあった写真素材を背景にして、テキストのフォントにやさしさゴシックを採用してみました。

②テキストが単色だと人の目を引きにくいので、彩りと抑揚をつけることを目的に、テキストを分解してそれぞれに色を付けます。

派手な色は文章全体に使うよりも、1文字や短い単語などにピンポイントで使った方が効果的です。
アイキャッチ画像ではキーワードさえ読み取ってもらえれば良いため、助詞はフォントサイズを小さくしたり、薄い色にしたりなどで存在感を弱くすると、対比的にキーワードがくっきりと強調されて見えます。
③テキストそのものではなく、背景素材の側で色を付ける方法もあります。素材タブから良さそうな素材を探しましょう。ちなみに見本の両端が丸まった長方形のようなデザインは、素材を「円形+四角形+円形」のように組み合わせて作っています。
追記:現在はエフェクト内にある「背景」を使うだけで似たものが出来ます。

④ここで一度、テキストのレイアウトを確認します。四角形素材を配置して、画面の上下幅いっぱいに正方形のまま拡大します。そして、透明度を与えて画像の中心に配置します。素材をドラックした状態でピンク色の実線が表示されれば、そこが画像の中心です。テキストが四角形の内側に収まっていればOK。はみ出ていたらテキストの配置を調整しましょう。

記事の中に設置するアイキャッチ画像は「作った画像そのもの」ですが、記事ページ以外のアイキャッチでは「正方形に切り抜かれた」形で表示されることもあります。そのため、アイキャッチ画像内に配置するタイトルは、画像中心の正方形範囲の内側に収まるようにすると良いです。
⑤テキストを少し傾けさせると、デザインの中に遊びが出てきます。アイキャッチ画像では読みやすさよりも見栄えが重視されるので、やり過ぎない程度に傾けてみましょう。素材をクリックした時に表示される回転マークをドラックすることで、選択中の素材を傾けることができます。

⑥前の項目でもやりましたが、テキストにエフェクトをかけるのも魅力的なデザインを作るうえで有効です。「影付き」はカラーの変更もできますので、見本ではテキストの背後に引いたラインカラー同様の白い影を付けてみました。小さくて見えないかもしれません。

⑦おしゃれに凝ったアイキャッチ画像の完成です。テキストを画面中心の正方形範囲内に収めようとすると、どうしてもこじんまりとしてしまいますので、あえて画像全体を使ったテキストレイアウトにしてインパクトを押し出すのも1つの方法です。

複数の画像素材を組み合わせてオリジナル画像を作る
①今度は複数の画像素材を組み合わせてオリジナリティの高いアイキャッチ画像を作ってみましょう。見本では「いらすとや」と「ぱくたそ」、それと「Canva」の素材を使っていきます。

②特に新しい技術はありません、これまでに紹介してきた方法の組み合わせです。ダウンロードしてきた各素材をCanvaにアップロードして、大きさと配置を調整、テキストを派手な見た目に変更します。

③何となく全体のレイアウトが決まったので、Canvaの素材タブから「吹き出し」で検索をかけて選んだ素材を画面内に配置、その後テキストを追加して載せました。ちなみに、テキスト素材を選択している時に上部メニューに表示される「T↓」のような記号をクリックすることで、テキストの向きを縦書きに変更することもできます。

④複数の画像素材を組み合わせたオリジナル画像の完成です。それぞれのパーツはどこかで見たことのあるフリー素材でしたが、上手く組み合わせることでオリジナリティの高いアイキャッチ画像に仕上がります。また、複数の素材を組み合わせる方法は「図解画像」作りにおいても重宝しますので、オリジナルの画像作りに慣れておくと、後々の画像作成作業が楽になります。
Canvaで使えるおすすめのフォント
この記事もずいぶんと長くなって参りましたが、この項目で最後になります。
Canvaの無料プランで使えるフォントの中からおすすめのフォントをご紹介いたします。特に前3つのフォント、「ラノベPOP」「ロゴたいぷゴシック」「やさしさゴシック」は高頻度で使うことになると思いますので、しっかり覚えていってください。

その1.ラノベPOP
ところどころに書き始めの跡が見える感情的なフォント。読みやすさよりも勢いを優先しているような雰囲気があってとても目立つ。最もアイキャッチ画像向きなデザイン。

その2.ロゴたいぷゴシック
読みやすいのに深みもあるコーヒーみたいなフォント。おしゃれな雰囲気の中に知的さと冷静さを漂わせている、カジュアルとフォーマルの中間を位置取るデザイン。

その3.やさしさゴシック
読みやすく使いやすいゴシック系フォント。使える場面の多さではもっとも優れている。すっきりとした見栄えの中に、不思議と愛嬌と温かみを感じさせるデザイン。

その4.スマートフォントUI
デザインがやさしさゴシックと似ているが、スマートフォントUIは縦横の軸が強調されているため機械っぽさを感じさせる。一般的なアイキャッチ画像にはやや不向きだが、性質上、ガジェット系記事やスマホ関連の記事と相性が良い。

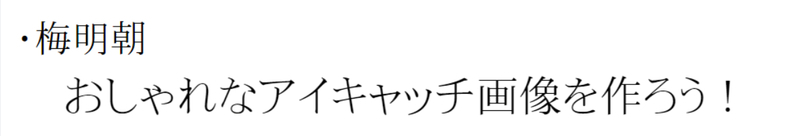
その5.梅明朝
明朝系フォントなので、線が細く、お堅い雰囲気がある。見出し向きではなく、見出し以外の文章を書き入れる時、特に長めの文章を書き入れる時に適したデザイン。

その6.うずらフォント
ひな鳥や子どもをイメージさせるかわいい系の丸っこいフォント。アイキャッチ画像に使うフォントとしてはややインパクトにかけるが、記事やブログのテーマによっては最良のデザインとなる。
Canvaで使えるおすすめのフォント紹介は以上となります。
覚えられないという方がいらっしゃいましたら、備忘録としてこの記事をブックマークしておいてください。私の経験上、調べ物をしても24時間以内には忘れます。単に私が忘れっぽいだけなのかもしれませんけどね。メモ代わりに使ってください。
まとめ
この記事ではアイキャッチ画像に使えるフリー素材サービスと、無料の画像加工サービスCanvaでおしゃれなアイキャッチ画像を作る方法をご紹介して参りました。
最後に紹介してきた内容を振り返ってみましょう。
フリー素材は利用規約の範囲内でブログのアイキャッチ画像にも使える。
今回紹介したフリー素材サービスはすべて改変可能、クレジット表記不要、商用利用可能。
利用規約は予告なしに変更されることもあるため、自分の目でも確認しましょう。
アイキャッチ画像向きのおすすめフリー素材サービスはぱくたそ、Pexels、Pixabay。
その他のフリー素材サービスもまとめて評価・比較した記事はこちら。
アイキャッチ画像を作るなら無料作成サービスのCanvaがおすすめ。
Canvaでアイキャッチ画像を作るコツ
- 「アイキャッチ」の検索結果に表示されたテンプレートを使う。
- アイキャッチ画像のサイズは幅1200~1280px、縦630~670pxあたりが推奨されている。
- 背景には白系統(あるいは黒系統)の画像素材を選ぶと良い。自分でフィルター加工する方法もある。
- 他のフリー素材サービスでダウンロードした素材をCanvaで使うこともできる。
- テキストにエフェクト(影を付けるなど)をかけると魅力的なデザインになる。
- 人の目を引くために、テキストを分解してそれぞれに色を付ける。
- 背景素材の方に色を付ける方法もある。
- テキストを傾けると遊びが生まれる。
- どこかで見たことのあるフリー素材でも、組み合わせることでオリジナリティの高いアイキャッチ画像に仕上がる。
Canvaで特におすすめのフォントはラノベPOP、ロゴたいぷゴシック、やさしさゴシックの3つ。
まずはフリー素材を探して、アイキャッチ画像を1つでも良いので作ってみてくださいね。すべてはそこから始まります。
ブログ初心者が最初にやることは?
ブログのテコ入れや最初に何をすれば良いのかについて悩んでいるブログ初心者の方は、こちらの記事も参考になると思います。
以上で当記事は終了となります。お疲れさまでした!
今からブログを始めたい、ブログを始めたけど悩んでいる、そんな人たちの参考になるような記事を執筆している志賀雷太がお送りいたしました。
また別の記事でお会いしましょう!
