※2021/4/7追記:ちゃんとしたものが完成しました。
今日は手順解説の項目に使えるような装飾を作るため、CSSを弄っていました。
どうしたらいいのかと脳味噌をこねくり回しました。
その結果、完成した品がこちらになります。

悪くないと思います。
これはサルワカさんが紹介しているサンプル(CSSで作る!吹き出しデザインのサンプル19選 )をベースにして、そこにdisplay: flex;を利用して横並びにするように調整したものになります。
実はdisplay: flex;は今回始めて使ってみたので、いまいち使い勝手が分かっていません。CSSは難しいです。
まぁ、とりあえずは上手いこと表示できたので喜んでいいですよね?
と、そう思っていたのも束の間、現実は甘くないことが分かってしまいました。
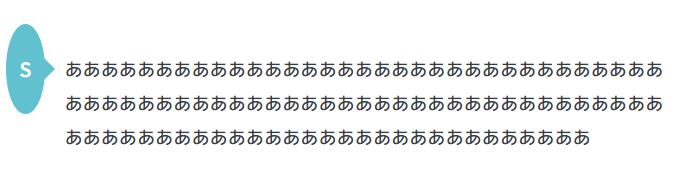
↓これを見ていただけますか?

これは、長文でも上手く表示されるかをテストしたものなんですが……まぁダメでしたね。
円形が潰れてしまったうえに、「STEP1」の文字が縦書きのようになってしまっています。
仮に短文限定で使用するにしても、スマホで見る場合は十数文字でアウトです。
とても実用に耐え得るものではありませんね……参りました。
何が問題なのかは分かるのですが、どうやったら解決できるのかが分かりません。
もしお詳しい方がいらっしゃたら、解決方法のコメントをいただけると非常に助かります。
HTMLはこんな感じで
<div class="balloon22-right">
<div class="balloon22-right-circle">
<p>STEP<span style="font-size: 130%;">1</span></p>
</div>
<div class="balloon22-right-text">
<p>手順解説</p>
</div>
</div>
CSSはこんな感じです。
.balloon22-right {
display: flex;
}
.balloon22-right-circle {
position: relative;
display: inline-block;
margin: 1em 15px 1em 0;
padding: 0 5px;
width: 90px;
height: 90px;
line-height: 80px;
text-align: center;
color: #FFF;
font-size: 20px;
font-weight: bold;
background: #62c1ce;
border-radius: 50%;
box-sizing: border-box;
}
.balloon22-right-circle:before {
content: "";
position: absolute;
top: 50%;
right: -25px;
margin-top: -15px;
border: 15px solid transparent;
border-left: 15px solid #62c1ce;
z-index: 0;
}
.balloon22-right-text {
margin: 2.3em 0 0 0;
padding: 0;
}
今月はこれ以外にもボックス型のCSSを量産していたのですが、そちらは上手くいっていただけに、正直ショックでした。
ちなみに上手くできたCSSは↓こちら。
補足情報を書こう。
注意事項を書こう。
まとめに使おう。
汎用的に使える。
答えを書くときに使おう。
詳細に語るときに使おう。
詳細に語るときに使おう。
ここに記事を貼ろう。
やはり、見やすいブログや記事を作るためにはCSSは欠かせないと思いますので、もっと上達したいと思う今日この頃です。
…無人島に仲間を一人連れていけるのなら、CSSを勉強する仲間が欲しいです。
頭がくらくらして訳の分からないことを言っている気がしますので、今日はここまでにします。
今月ももう終わりですね。アクセス数を記録しておかないと…
