前回はこちらの記事で愚痴をこぼしていた通り、
手順解説に使えるようなCSSを作っていたのですが――
遂に実用性のあるCSSが完成しました!
前回の失敗
前回も今回も思い描いていたデザインはまったく同じもので、

このようにSETPと書いた円形吹き出しの右側にテキストを表示するというだけの至極簡単なものでした。(しかしCSSで書こうとすると上手くいきません…)
前回はこの横並びを成立させるためにdisplay: flex;というコードを利用していました。
一見うまくいったかと思いきや……

改行されるような長めの文章になると、円形の方が潰れてしまう問題が発覚、そのためあえなく失敗。
やはり初めて触れたコードでは理解できていないことが多いですね。
原因究明
で、この失敗の要因なのですが、おそらくはdisplay: flex;が変形性のあるコンテンツに対応できないことが原因……ではないでしょうか?
私も初心者なので間違っていたら申し訳ないのですが、おそらくdisplay: flex;には幅を指定するコードがないのだと思われます。
本に書かれた内容を見るに、display: flex;は均等配置を主目的としたコードであり、テキストのように変形性のあるコンテンツに対してはそもそも適していなかった。
これが原因だったのでしょう。
ちなみに私が参考にしている書籍はこちら
修正した内容
原因がdisplay: flex;にあると仮定したので、今度はdisplay: grid;を使ってみることにしました。
こちらも似た性質のコードですが、こちらには幅を指定するコードがありました。
それならば、テキストのように変形性のあるコンテンツがあっても正しく機能するのではないかと考えたわけです。
よって、
display: flex;をdisplay: grid;に修正- 幅を指定するコードを追記
この2点の対応を行うことにしました。
完成したデザイン
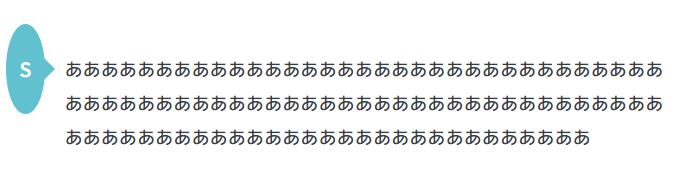
実際に修正を行って完成したデザインがこちらになります!
STEP.1
ここに手順解説などを書こう。長文になってもちゃんと表示されるよ。STEP.1の部分の数字を変えることも忘れずにね。
今度は円形吹き出し部分が潰れずにきちんと表示されていますね。
PCで閲覧している場合は、試しにウインドウの幅を左右に動かしてみてください。
テキスト部分の改行位置が変わっても、円形吹き出しの領域は維持されていることが分かると思います。
HTMLとCSS
それでは、今回作成したCSSデザインのHTMLとCSSを公開いたします。
まだ完成したばかりなので私自身も使っていませんが、是非コピペして使ってみてくださいね。
HTML
<div class="balloon22-right">
<div class="balloon22-right-circle">
<p>STEP.<span style="font-size: 130%;">1</span></p>
</div>
<div class="balloon22-right-text">
<p>ここに手順解説などを書こう。長文になってもちゃんと表示されるよ。STEP.1の部分の数字を変えることも忘れずにね。</p>
</div>
</div>
CSS
/* 円形吹き出し 右向きSTEP */
/* 親要素 */
.balloon22-right {
display: grid;
grid-template-columns: 105px auto; /* 105pxは子要素1の有効幅 */
}
/* 子要素1-円形部分 */
.balloon22-right-circle {
position: relative;
display: inline-block;
margin: 1em 15px 1em 0;
padding: 0 5px;
width: 90px;
height: 90px;
line-height: 80px;
text-align: center;
color: #FFF; /* 円形内の文字色 */
font-size: 18px; /* 円形内の文字サイズ */
font-weight: bold;
background: #62c1ce;
border-radius: 50%;
box-sizing: border-box;
}
/* 子要素1-円形部分の吹き出し */
.balloon22-right-circle:before {
content: "";
position: absolute;
top: 50%;
right: -25px;
margin-top: -15px;
border: 15px solid transparent;
border-left: 15px solid #62c1ce;
z-index: 0;
}
/* 子要素2-テキスト部分 */
.balloon22-right-text {
margin: 2.3em 0 0 0; /* テキスト上部に余白を指定 */
padding: 0;
}
以上、『CSSを用いた手順解説のデザインサンプル【STEP】』でした。

今後も「ブログに関するノウハウ」や「HTML・CSSなどの技術的紹介」もしていこうと思います。よろしければ今後ともお付き合いください。