
先日、Google Search Console Teamからよく分からない内容のメールが届いたので、今回はその内容と私が行った対処方法をご紹介しようと思います。
- 貴サイトで動画ページのインデックス登録の問題が検出されました
- 問題となっているページは?
- 視認性が高いとされなかった動画は?
- 埋め込んでいる動画サイズを大きくする
- 修正の報告をして検証が終わるのを待つ
貴サイトで動画ページのインデックス登録の問題が検出されました

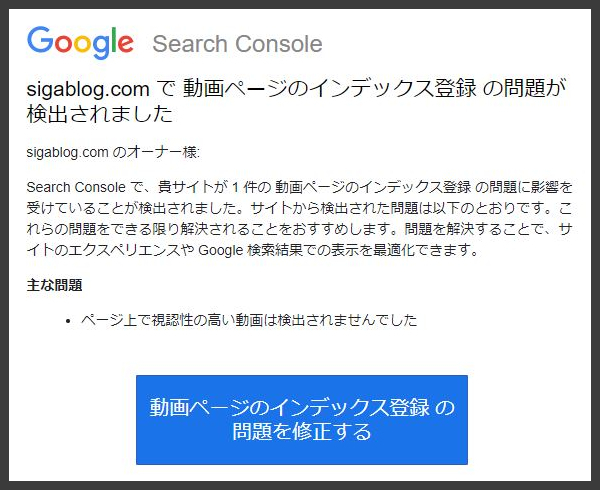
先日、私のもとに届いたメールの件名は「貴サイトで動画ページのインデックス登録の問題が検出されました」というものでした。

え、動画ページのインデックス登録って何? Google Search Consoleで記事ページのインデックス登録はしているけど…

ここで言っている動画ページとは、
たしかに動画を貼り付けた記事もありますので、そのページについて何かしらの問題が検出されたとのことです。
ブログ運営をする中で、私の中には「問題=放置はまずい」という等式が成り立っていたため、すぐに対処に当たりました。
まずは詳しい内容であるメール本文を確認しました。
Search Console で、貴サイトが 1 件の 動画ページのインデックス登録 の問題に影響を受けていることが検出されました。サイトから検出された問題は以下のとおりです。これらの問題をできる限り解決されることをおすすめします。問題を解決することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
主な問題
・ページ上で視認性の高い動画は検出されませんでした

要約すると動画が見づらいページがあるよ。見やすくしてくれた方がSEO的に良いよ、と言うことですね。
先に言っておきますと、おそらく今回の問題である「ページ上で視認性の高い動画は検出されませんでした」は、そんなに影響力の大きい問題ではないと思います。ただ、解決できるに越したことはないため私は対処しました。
問題となっているページは?
Googleから指摘された問題のあるページは、メールに添付された「動画ページのインデックス登録の問題を修正する」ボタンを押す。あるいはGoogle Search Consoleのメニューから「インデックス作成→動画ページ→ページ上で視認性の高い動画は検出されませんでした」に移動することで確認することができます。
そこに提示されたページ内に今回問題視された動画が埋め込んであるはずなので、それを確認してみます。
視認性が高いとされなかった動画は?
私のブログでは問題があるとされたページは1つだけでした。
該当ページ以外の動画も表示サイズは同じなので、該当ページの動画の上下に余白(<p> <p>)を設けずに文章を置いていたのがまずかったのかもしれません。
…とは言え、その記事では動画が無くても成立するように書いているため、動画はあくまでも理解を補助する目的のものであり、動画を目立たせるのは私の意図するところではありません。私的には文中に埋もれているのが正しい姿です。まあ、それはともかくとして。
動画の視認性が悪いのをGoogleのロボットが問題視している以上、視認性を上げることにします。
もっと嚙み砕いて言えば、動画サイズを大きくします。
埋め込んでいる動画サイズを大きくする
私ははてなブログの機能を使って動画を埋め込んでいます。
htmlで表示すると以下のようなコードです。
<iframe width="560" height="315" frameborder="0" allowfullscreen="○○○" id="widget4" title="○○○"></iframe><br /><a>www.youtube.com</a>
この場合、動画の幅を指定するwidthは560px、高さを指定するheightは315pxになっています。
動画サイズを大きくするためにhtml編集でこの数値を変更します。
修正後の動画サイズは width="640" height="360" としました。
あくまでも私の場合ですが、現在の動画サイズの主流である比率「16:9」を維持したまま大きくするにはこれが最適なサイズでした。
動画サイズを大きくしすぎるとページの表示幅を越えてしまうので注意しましょう。
修正の報告をして検証が終わるのを待つ
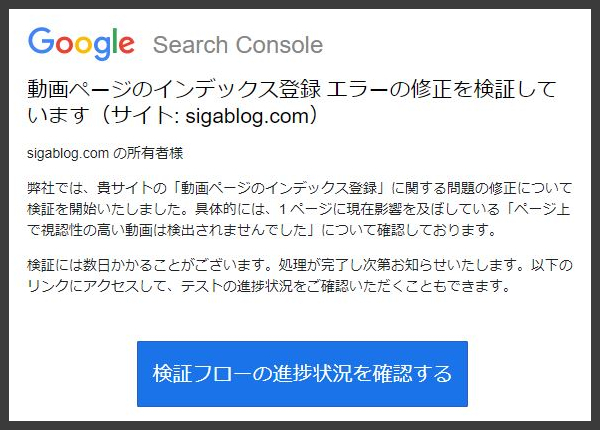
動画のサイズを大きくしたら、件のGoogle Search Consoleのページから修正の報告を行いました。
すると「動画ページのインデックス登録エラーの修正を検証しています」という件名のメールが届きましたので、あとはGoogleのロボットが検証をしてくれるのを待ちます。

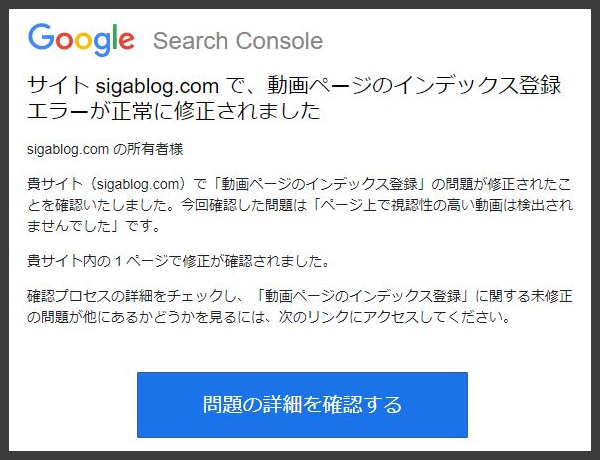
私の場合は2~3日後に「動画ページのインデックス登録エラーが正常に修正されました」という件名のメールが届きました。


動画のサイズを少し大きくしただけですが、これで問題は解決したようです。

最初は何事かと思ったけど、思いのほかあっさりと解決して良かったよ。

今回紹介した修正方法は「ページ上で視認性の高い動画は検出されませんでした」という問題を解決する手段の一例に過ぎませんが、分かりやすいうえに支障の出にくい解決方法なのでオススメです。
