このページでは
Google Search Consoleはサイト内の問題、現状、異常、検索パフォーマンスの推移などが確認できるツールです。
運営しているサイトの現状把握に利用できますので、早めの登録をオススメします。
STEP 1 ログインする
Google Search Consoleの概要ページにある「今すぐ開始」ボタンを押します。
その後、Googleアカウントでログインします。

Googleアカウントを持っていない場合は「アカウントを作成」してログインしてください。
STEP 2 サイトのドメインやURLを追加する
ログインした後は、プロパティタイプを選択してくださいと書かれた画面が表示されます。
左側が「ドメイン」、右側が「URLプレフィックス」となっています。

「ドメイン」はマンション1棟を丸ごと、「URLプレフィックス」はマンションの1戸ごとに登録するようなものだと考えてください。
独自ドメインの場合は「ドメイン」に入力する
サイトのURLを独自ドメインにしている人は、「ドメイン」にドメインを入力します。
※独自ドメインが何であるのかを知らない場合、サイトは独自ドメインではないはずです。

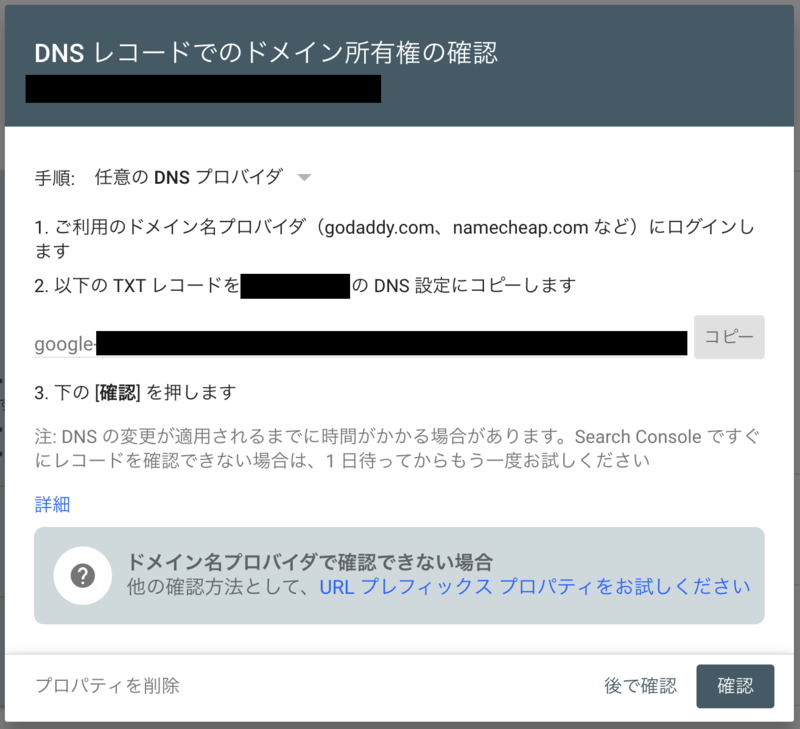
次にDNSレコードでのドメイン所有権の確認が必要になりますので、表示されたTXTレコードをコピーして、ドメイン管理会社のDNS設定に貼り付けます。
一例として、XserverDomain(ドメイン管理会社の1つ)の場合は以下のように設定します。
①マイページから「DNSレコード設定」にアクセスします。

②「DNSレコード設定を追加する」ボタンを押します。
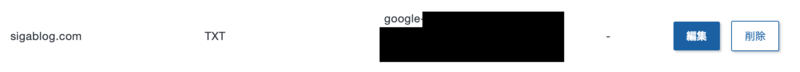
③種別で「TXT」を選択し、内容に「コピーしたTXTレコード」を貼り付けます。

設定が終わった後は、Google Search Consoleの画面に戻って確認ボタンを押します。
更新した設定が反映されるまでしばらく時間がかかるかもしれませんが、これにて追加したドメイン全体の情報を閲覧できるようになりました。
さらにサブドメイン(wwwなど)ごとの検索パフォーマンスを確認したい場合には、「URLプレフィックス」にサブドメインごとのURLを入力してください。手順は以下の通りです。
独自ドメイン以外の場合は「URLプレフィックス」に入力する
サイトのURLを独自ドメインにしていない人は、マンション1棟ではなく、マンションの1戸を借りている状態のはずです。(例えば無料ブログ)
この場合、「URLプレフィックス」にサイトトップページのURLを入力します。

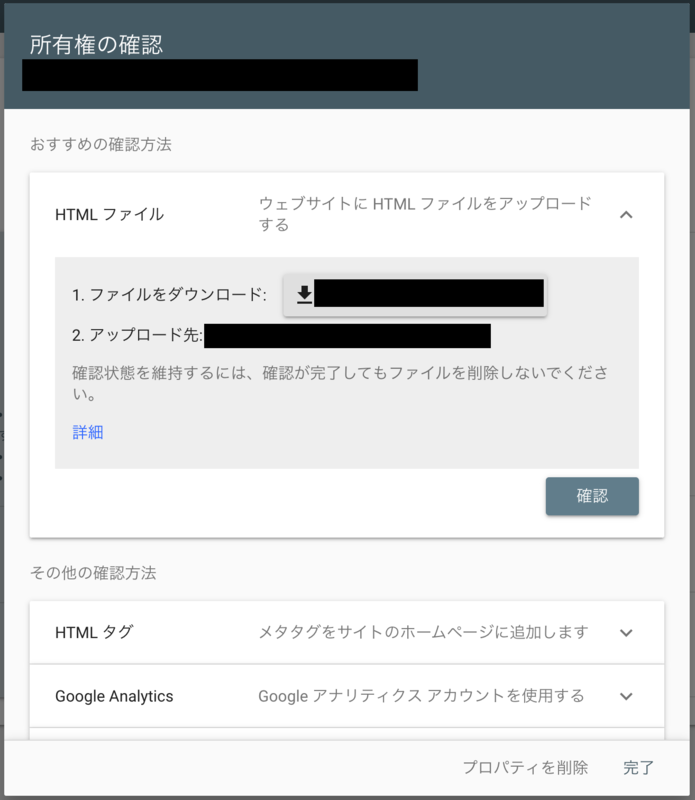
次に所有権の確認が必要になりますが、 確認の方法は3つあります。
- HTMLファイルをアップロードする方法
- HTMLタグを追加する方法
- Google Analyticsアカウントを使用する方法
利用しているブログサービスによってできることとできないことが違いますので、適した方法を選んでください。
一例として、はてなブログであれば以下のように設定します。
①設定メニューの詳細設定にアクセスします。

②Google Search Consoleの項目に、「HTMLタグ」で表示されるタグのcontent="……"の内、…… の部分をコピーして貼り付けます。

③ページの最下部にある「変更する」ボタンを押します。
設定が終わった後は、Google Search Consoleの画面に戻って確認ボタンを押します。
これにて最低限の設定は終わりましたが、Google Search Consoleを有効活用するべくXMLサイトマップの追加設定も行います。
STEP 3 サイトマップの追加
検索エンジンやユーザーがサイト内のページを探しやすくなることを目的に設置されるものがサイトマップです。
サイトマップには種類があり、見せる相手が違います。
- HTMLサイトマップ……ユーザー(人間)向けのサイトマップです。
- XMLサイトマップ……検索エンジン(機械)向けのサイトマップです。
今回は検索エンジン向けにXMLサイトマップを用意しましょう。
はてなブログの場合
はてなブログの場合は、検索エンジン向けであるXMLサイトマップが自動生成されています。
Google Search Consoleのメニューから「サイトマップ」にアクセスして、新しいサイトマップの追加に「サイトのURL+sitemap.xml」と入力して送信します。
(例:https://sigablog.com/sitemap.xml)
WordPressの場合
WordPressで作成したサイトの場合は、XMLサイトマップを作成できる「Google XML Sitemaps」というプラグインがあります。
申し訳ございませんが、こちらの内容は筆者がWordPressでサイトを立ち上げた後でブラッシュアップする予定です。
これにてGoogle Search Consoleの基本的な設定が完了しました。
Google Search Consoleでできること
データの収集は、サイトをGoogle Search Consoleに登録した日から始まります。
十分なデータ量が蓄積されてからサイトの分析を行いましょう。
Google Search Consoleでできることは主に以下の内容です。
クリック数
ユーザーたちがサイトへのリンクをクリックした回数が確認できます。
表示回数
ユーザーたちの端末画面にサイトへのリンクが表示された回数が確認できます。
CTR
サイトがクリックされた回数を、表示された回数で割ったもの。
つまりはサイトやページに興味を持ってくれた人の割合。
URL検査
インデックスの登録状況などを確認できます。
インデックスについての詳細はこちらの記事をお読みください。
カバレッジ
インデックスに登録されているページは「有効」。
自分、あるいはGoogleによって意図的にインデックス登録されていないページは「除外」。
何かしらの理由によりインデックス登録できていないページは「エラー」と分類されます。
不都合が生じている可能性がありますので、状況を確認し、できる限り対処しましょう。
サイトマップ
登録すると、検索エンジンのクローラーがサイト内のページを巡回しやすくなります。
ウェブに関する主な指標
サイトをスマホなどのモバイル端末で閲覧した時と、PC端末で閲覧した時それぞれの快適性についての指標を示したものです。
読み込み速度が遅いかどうか、その原因は何なのかなどを確認することができます。
最後に
このように Google Search Console はサイト内の問題、現状、異常、検索パフォーマンスの推移などが確認できるツールです。
GoogleアカウントとサイトのURLさえ持っていれば誰でも使用できるツールなので、サイトを立ち上げたら早い段階から登録しておきましょう。
