
よそのサイトやブログを見ているときに、
「自分のサイトでもそんな装飾をしてみたい」
「そのアイコンってどうやったら使えるの?」
などと思ったことはありませんか?
チェックボックスとか→
外部ページへのリンクとか→https://sigablog.com/
はたまたこのような注意書きなど
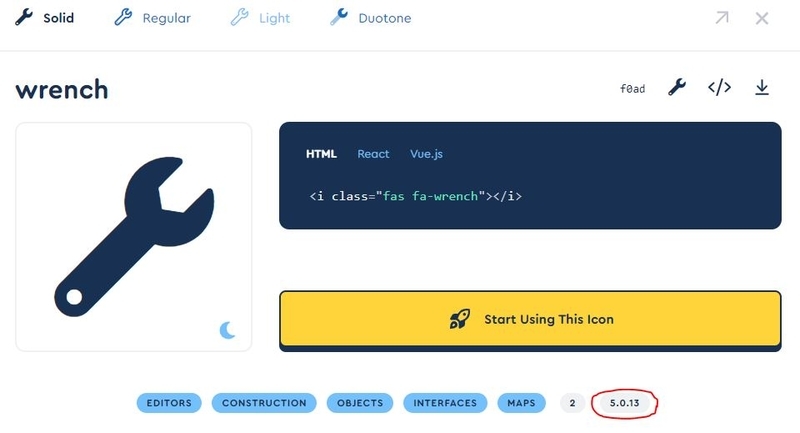
今回はこのようなアイコンを提供しているサービスの一つ
Font Awesome
を、はてなブログで使用する方法をお教えいたします。
また、最後にはCSSのサンプルコードも紹介いたしますので、
読み終わったら早速チャレンジしてみてください。
Font Awesomeとは?
ウェブサイトで使えるアイコンを提供しているサービスの一つです。
なんと1,600個以上ものアイコンが無料で使用できます。
そのため、出費をかけられないユーザーには非常にありがたいツールです。
また、有料プラン(Pro)もありまして、そちらでは無料のアイコンと合わせて7,800個以上のアイコンが使用可能です。
はてなブログで使う方法
それでははてなブログで使用する方法について説明していきます。
とは言いましても、大部分ははてなブログ以外でも共通する内容ですが。
①head内にコードを追記する
head内に「とあるコード」を埋め込みます。
具体的には、
設定>詳細設定>head内タグ>headに要素を追加
に、以下のコードを埋め込みます。
埋め込むコード
<link href="https://use.fontawesome.com/releases/v5.11.0/css/all.css" rel="stylesheet">
コードのうちv5.11.0の部分は変更可能です。
この数値が大きいほど最新のアイコンに対応していることを示しています。
もし使いたいアイコンのバージョンが上記コードよりも大きかった場合には、コードの数字も同じ大きさに変更する必要があります。
なお、アイコンごとのバージョンは、アイコン名称下段の一番右に記載されています。

ver 6.0.0 から下画像のような見た目になり、右下に記載されています。

②HTMLの場合
Font AwesomeのアイコンをHTMLで使う場合には、HTML編集で以下のようなコードを記載します。
HTML
<i class="fas fa-wrench"></i>
このコードはアイコンごとに異なり、アイコン名称下段に記載されています。

ver 6.0.0 から下画像のような見た目になり、中央付近に記載されています。

※カーソル を乗せてクリックするとそのままコピーすることができます。
本来はこれで反映されるのですが、はてなブログの場合は上手くいきません。
はてなブログで使う際にはもう一手間かける必要があります。
先に具体例を挙げた方が理解しやすいでしょう。
NGな例:<i class="fas fa-wrench"></i>
OKな例:<i class="fas fa-wrench"> </i>
OKな例:<em class="fas fa-wrench"></em>
① を挟む
②em classに置き換える
このいずれかの記述にすれば、はてなブログでも使うことができます。
はてなブログでは<i class>と</i>の間に何も入っていない場合、コードが無効化(消去)されてしまいます。そのためHTML用の特殊なスペースである を挟むか、無効化されないem classに置き換えます。なお、 を挟む方法で記述した場合でも、自動的にem class版の記述に置換されます。
③CSSの場合
Font AwesomeのアイコンをCSSで使う場合には、
デザイン> カスタマイズ>{} デザインCSS
に、以下のようなコードを記載します。
きちんと使えるCSSサンプルは後で紹介します。
CSS
/* 説明用なのでコピペしても意味はありません */
.sample{
padding: 0;
margin: 0;
}
.sample:before{
position: absolute;
font-family: "Font Awesome 5 Free"; /* 必須 */
content: "\f071"; /* 末尾4桁でアイコンを指定 */
font-weight: 900; /* 基本的に変更してはいけない */
font-size: 1em;
left: 0;
top: 0;
color: #000000;
}
あとはHTMLの方で、これを引き出すクラスを指定してあげます。
この中で注目していただきたいのはfont-family・content・font-weightの部分です。
いじってはいけない箇所
まず、font-familyとfont-weightは変更したり削除したりはしないでください。
いじると正常な動作をしなくなります。
また、font-weightは数値を変更可能ですが、ルールに則る必要があるため基本的には触らないことを推奨します。
次にcontentについて。
アイコンを指定する箇所
サンプルではcontent: "\f071";と記述していました。
この末尾4桁のUnicodeで、使用するアイコンの種類を指定しています。
自分の求めるアイコンに合わせて、この箇所を書き換えましょう。
Unicodeはアイコン名称下段に記載されています。

ver 6.0.0 から下画像のような見た目になり、右上に記載されています。

※カーソル を乗せてクリックするとそのままコピーすることができます。
このような仕組みであることを理解したうえで、実際にCSSを書いてみてください。
この後はFont Awesomeを使ったCSSのサンプルコードを紹介いたします。
是非コピー&ペーストして使ってみてください。
あとはお好みで
- アイコンの種類(contentのUnicode)
- 色(color)
- 大きさ(font-size)
などを変更してくださいね。
画像出典:Font Awesome
CSSサンプル
Font Awesomeのアイコンを使ったCSSなどのサンプルコードを紹介します。
コピペしていただいて構いませんので、是非とも見やすいサイトや記事に仕上げてみてください。
注意書き
エクスクラメーション(!)マークを使ったCSSです。
見た目のサンプル
注意事項を書こう。箇条書きも可。アイコンの位置は常に中央の高さになる。
HTML
<div class="box14">
<p>注意事項を書こう。箇条書きも可。アイコンの位置は常に中央の高さになる。</p>
</div>
CSS
/* ボックス エクスクラメーション */
.box14{
background-color: #ffffbf; /* ボックスの背景色 */
padding: 16px 20px 16px 65px; /* ボックス内側の余白 */
position: relative;
margin: 0.5em 0.5em 0.5em 0.5em; /* ボックス外側の余白 */
display: block;
border: none; /* ボックスの枠線 */
}
.box14:before{
position: absolute;
font-family: "Font Awesome 5 Free";
content: "\f071"; /* アイコンの種類 */
font-weight: 900;
font-size: 34px; /* アイコンの大きさ */
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
left: 0.6em; /* アイコン左側の余白 */
color: #ffa500; /* アイコンの色 */
}
アイコンのfont-sizeやleftを変更した際には、ボックス側paddingの65px(テキスト左側の余白)も調整してください。
補足情報
インフォメーションマークを使ったCSSです。基本構成は注意書きと同じ。
見た目のサンプル
補足情報を書こう。箇条書きも可。アイコンの位置は常に中央の高さになる。
HTML
<div class="box13">
<p>補足情報を書こう。箇条書きも可。アイコンの位置は常に中央の高さになる。</p>
</div>
CSS
/* ボックス インフォメーション */
.box13{
background-color: #c9e4ff; /* ボックスの背景色 */
padding: 16px 20px 16px 65px; /* ボックス内側の余白 */
position: relative;
margin: 0.5em 0.5em 0.5em 0.5em; /* ボックス外側の余白 */
display: block;
border: none; /* ボックスの枠線 */
}
.box13:before{
position: absolute;
font-family: "Font Awesome 5 Free";
content: "\f05a"; /* アイコンの種類 */
font-weight: 900;
font-size: 38px; /* アイコンの大きさ */
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
left: 0.5em; /* アイコン左側の余白 */
color: #0080ff; /* アイコンの色 */
}
アイコンのfont-sizeやleftを変更した際には、ボックス側paddingの65px(テキスト左側の余白)も調整してください。
アイデア
電球のアイコンを使ったCSSです。
見た目のサンプル
閃き・提案・答えなどを書こう。箇条書きも可。アイコンの位置は常に中央の高さになる。
HTML
<div class="box16">
<p>閃き・提案・答えなどを書こう。箇条書きも可。アイコンの位置は常に中央の高さになる。</p>
</div>
CSS
/* ボックス 電球 */
.box16{
background-color: none; /* ボックスの背景色 */
padding: 16px 20px 16px 65px; /* ボックス内側の余白 */
position: relative;
margin: 1em 0.5em 1em 0.5em; /* ボックス外側の余白 */
display: block;
border: 1px dashed #ffa500; /* ボックスの枠線 */
}
.box16:before{
position: absolute;
font-family: "Font Awesome 5 Free";
content: "\f0eb"; /* アイコンの種類 */
font-weight: 900;
font-size: 40px; /* アイコンの大きさ */
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
left: 0.6em; /* アイコン左側の余白 */
color: #ffa500; /* アイコンの色 */
}
アイコンのfont-sizeやleftを変更した際には、ボックス側paddingの65px(テキスト左側の余白)も調整してください。
合わせて読みたい
Reed meのアイコンを使ったCSSです。
見た目のサンプル
ここに関連記事や、参考になったサイトなどを貼ろう。
HTML
<div class="box19">
<span class="box-title"><i class="fab fa-readme"> </i>合わせて読みたい</span>
<p>ここに関連記事や、参考になったサイトなどを貼ろう。</p>
</div>
CSS
/* ボックス Reed me */
.box19 {
position: relative;
margin: 1.4em 0.2em 1em 0.2em; /* ボックス外側の余白 */
padding: 0.5em 1em; /* ボックス内側の余白 */
background: none; /* ボックスの背景色 */
border: 2px solid #ffa726; /* ボックスの枠線 */
border-radius: 0px; /* 枠線の角を丸める */
}
.box19 .box-title {
position: absolute;
display: block;
padding: 0px 12px; /* タイトル枠 内側の余白 */
top: -15px; /* タイトル枠 上からの高さ */
left: 15px; /* タイトル枠 左からの幅 */
height: 30px; /* タイトル枠の高さ */
line-height: 30px; /* タイトル枠 行の高さ */
border: 1px solid rgba(255, 229, 178, 0.61); /* タイトル枠の枠線 */
border-radius: 5px; /* 枠線の角を丸める */
font-size: 17px; /* タイトル枠のフォントサイズ */
background: #ffa726; /* タイトル枠の背景色 */
color: #ffffff; /* タイトル枠のフォント色 */
font-weight: bold; /* タイトル枠を太字に */
}
.box19 p {
margin: 0; /* 本文 外側の余白 */
padding: 0; /* 本文 内側の余白 */
}
.box19 p:first-of-type {
margin: 0; /* 本文の一段落目 外側の余白 */
padding: 12px 0 0 0.3em; /* 本文の一段落目 内側の余白 */
}
.box19 li:first-of-type {
margin: 0; /* リストタグ一段落目 外側の余白 */
padding: 12px 0 0 0; /* リストタグ一段落目 内側の余白 */
}
CSSでボックスやタイトル枠を設定して、HTMLでアイコンを表示する合わせ技を使っています。
外部ページへのリンク
外部リンクマークを使った使用頻度の高い装飾です。
見た目のサンプル
HTML
<p><a href="ここにURLを入力する">ここは表示上の文章、外部ページの名前など</a>
<span style="color: #3399ff;"><em class="fas fa-external-link-alt"> </em></span></p>
HTMLだけで記述しています。
箇条書きリスト風
箇条書きの「・」をチェックサークルにしたような装飾です。
見た目のサンプル
1つ目
2つ目
3つ目
HTML
<div style="display: inline-block; border: 2px dotted #4da6ff; margin-top: 15px; margin-bottom: 15px; padding: 15px;">
<p><span style="color: #4da6ff;"><em class="fas fa-check-circle"> </em></span>1つ目</p>
<p><span style="color: #4da6ff;"><em class="fas fa-check-circle"> </em></span>2つ目</p>
<p><span style="color: #4da6ff;"><em class="fas fa-check-circle"> </em></span>3つ目</p>
</div>
HTMLだけで記述しています。
リスト系タグは使っていません。
(使うと左側に不自然に大きなスペースが発生してしまうため)
周辺枠を外したい場合は<div></div>を削除してください。
はてなブログ仕様のコードリスト
これにてFont Awesomeのアイコンを使ったCSSなどのサンプルコード紹介を終わります。
はてなブログの仕様ではFont Awesomeを使うのは少々面倒ですが、使い方次第で見やすいサイトになりますので頑張ってみてください。
ちなみに、はてなブログ仕様に対応したコードをリスト化しています。
コメント点々枠
<i class="far fa-comment-dots"> </i>
コード(html・css)
<i class="fas fa-code"> </i>
個人的に使いそうだと思った186個のみですが、よろしければご活用ください。
以上、『はてなブログでアイコン(Font Awesome)を使う方法とコピペできるCSSサンプル』でした。
